3 top findings in building Conversational AI with IBM Watson Assistant (part 1)

We started working with IBM Watson technologies four years back before IBM released the slots functionality and other features like Disambiguation, Autocorrection, Irrelevance detection, recommendations, and Annotate entities. We had only the opportunity to use the intents, entities and build the bots with dialog nodes. In addition to the functionality of IBM Watson Assistant, we used Watson Knowledge Studio and Classifier.
We took IBM Watson services and decided to build an enterprise-grade web chat interface on top of it. We focused on providing a conversational AI experience to internal business users of corporates that use SAP, Oracle, Microsoft Dynamics, etc.
#1 Finding - Conversational UI
IBM Watson provides compelling tools for developing bots, and by using these tools, you can build really complicated conversations. But when we started a conversation with business users about the business process automation, we found that it is not enough to have only a text conversation between a bot and a human. The reason for this was the nature of the processes that we aim to automate.
UI Component - Forms
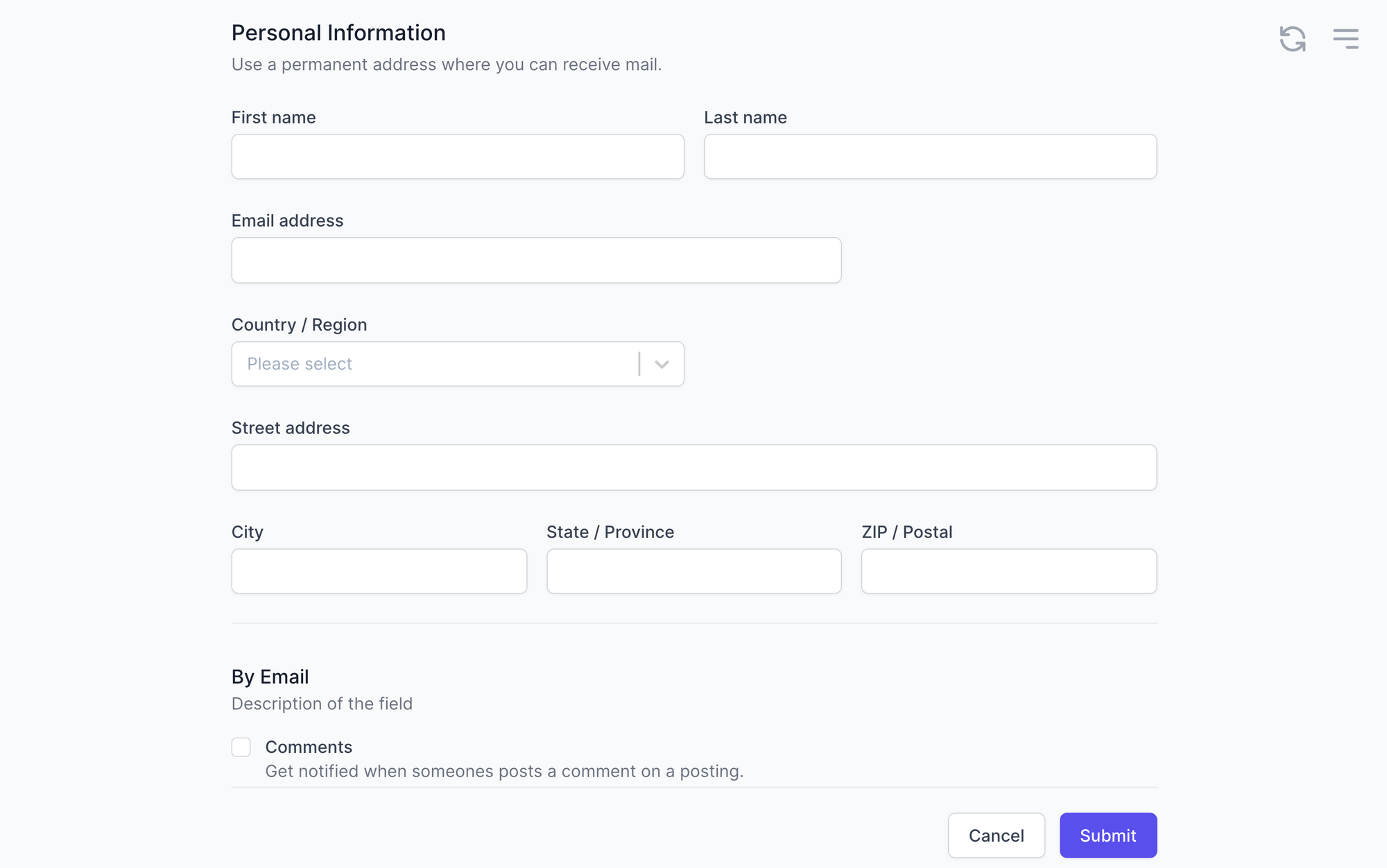
One of the things was forms. We found that it is not user friendly to ask 10 questions from the users to collect the data. If, for example, you want to design the bot for a restaurant, you can ask 5-7 different questions about the time or date and so on, but in our case, we needed to collect more information, and that is why we came to the point that we need to develop the forms. The first forms were simple, but then we would need to automate other processes like creating new purchase requisitions or invoices, which require header information and item data. You can collect header information with the IBM Watson Assistant slot functionality. Still, you would need to get the items data, and as a result, we have extended the functionality and developed the forms that also include UI elements to enter the items data.

UI Component - Tables
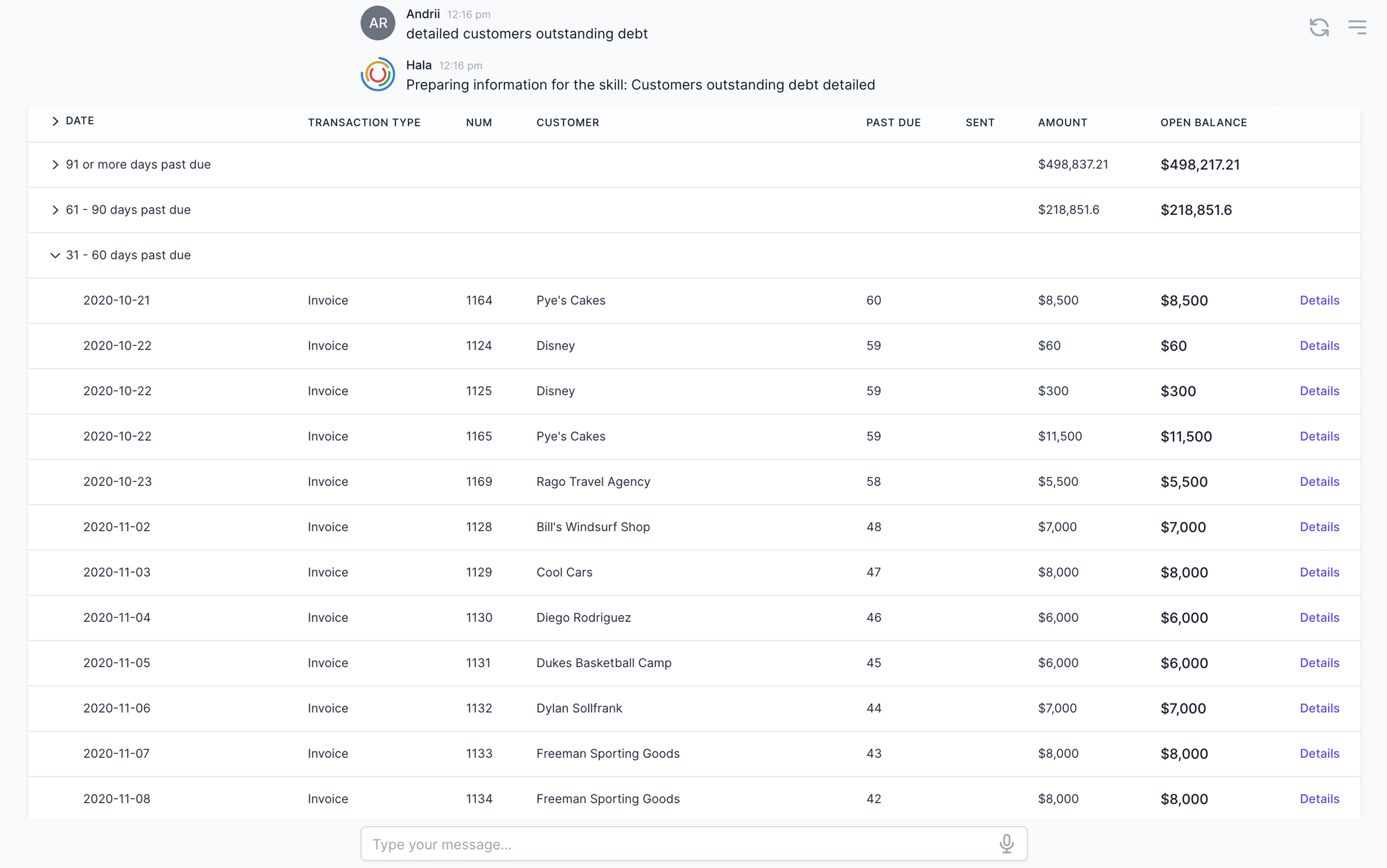
Another big question was how to display Table data in the chat with the IBM Watson Assistant bot. There are many cases where tables are a compelling UI Component in bot functionality. For example, when you need to display invoices or sales data or your time activity and so on. To automate such processes, we needed to add the table functionality. We did this, moving to the next requirement we needed to display all the item's information. You can imagine the table with 30 columns. Of course, we cannot display the table with 30 columns, so we decided to create a detailed view, which allows users to see, for example, only 7 columns and then clicks on the line and see all other data on the right-side panel.

And also, we added a table with nested lines.

UI Component - Charts/Dashboards
After some time, users came to us and said they wanted to get the reports, analytics, charts, and dashboards in the chat with the IBM Watson Assistant bot, it was another big challenge for us, and of course, the first version of such functionality was. Time after time, we changed the dashboard's functionality based on the users' feedback and finally developed a dashboard that includes charts (columns, bars, pie, etc.), table data, and cards. So users get the option also to get the analytics in the IBM Watson Assistant chatbot.

UI Component - Cards
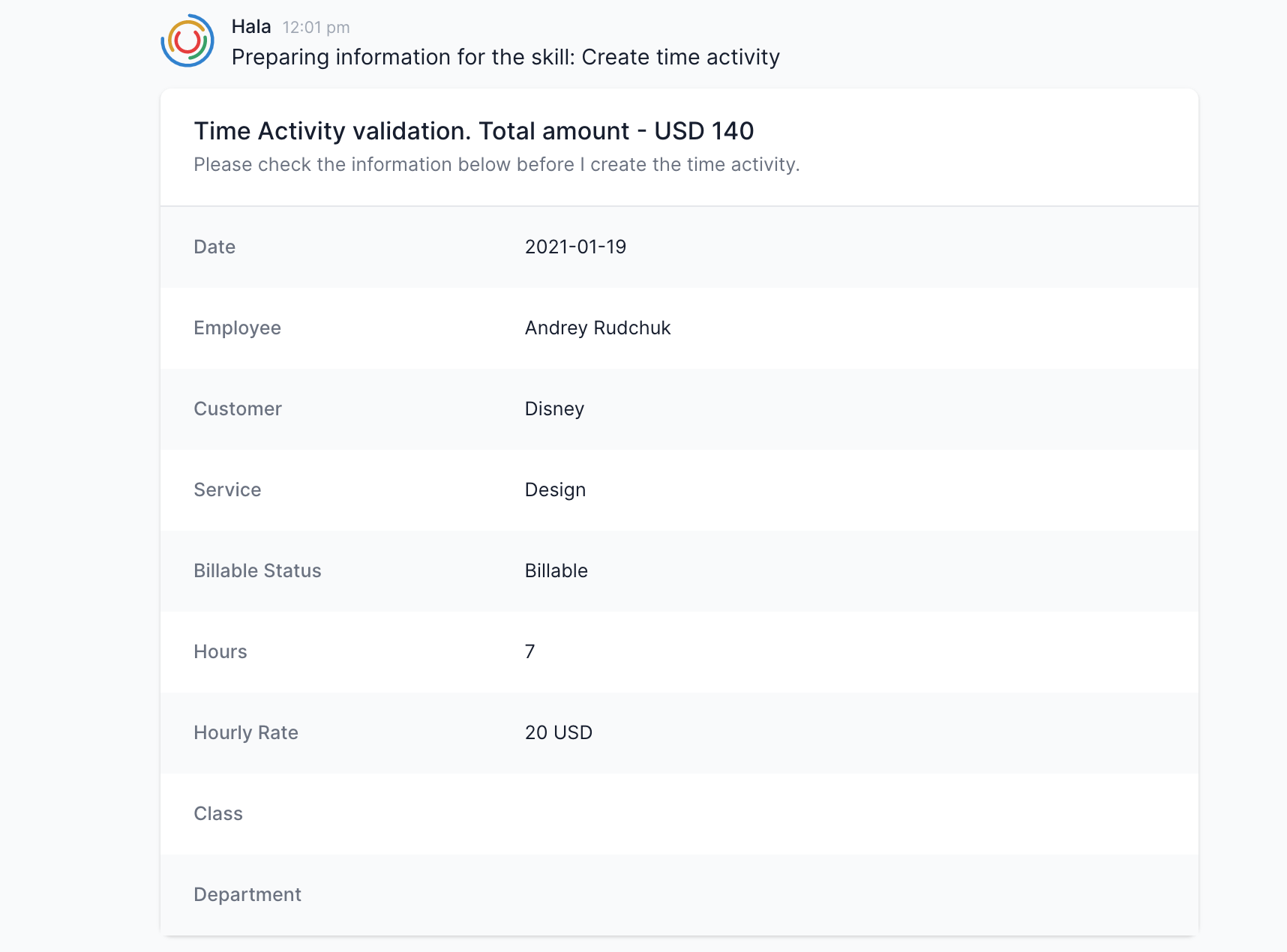
The next step is how to display the saved data in the IBM Watson Assistant chatbot. By data, I mean, for example, when you collect 7 context variables from the user and store them on the backend, and then you need to show the user a successful message. Initially, we designed it like this "Thank you! You have successfully created a time activity." But, then users said that they want to see the information that was saved, and the solution was next:

When we displayed the information to the users as text, it wasn't so readable for them. Even more in case you have more data to display, it becomes more complicated for users to read. We started thinking about another solution and decided to add the new UI component - Cards. Why cards? Because we can use them every time we need to display to the group of fields after some action or if, for example, users want to see the customer data or employee data, we can also use the cards to display the information. We have added a few types of cards - with one column and with two columns.

To be continued ...
Thank you for reading the article. We hope it will give some thoughts about the design of your conversational UI. In the second part of the article, I will describe the remaining UI components.