Anatomy of Web Chat
Chat Interface
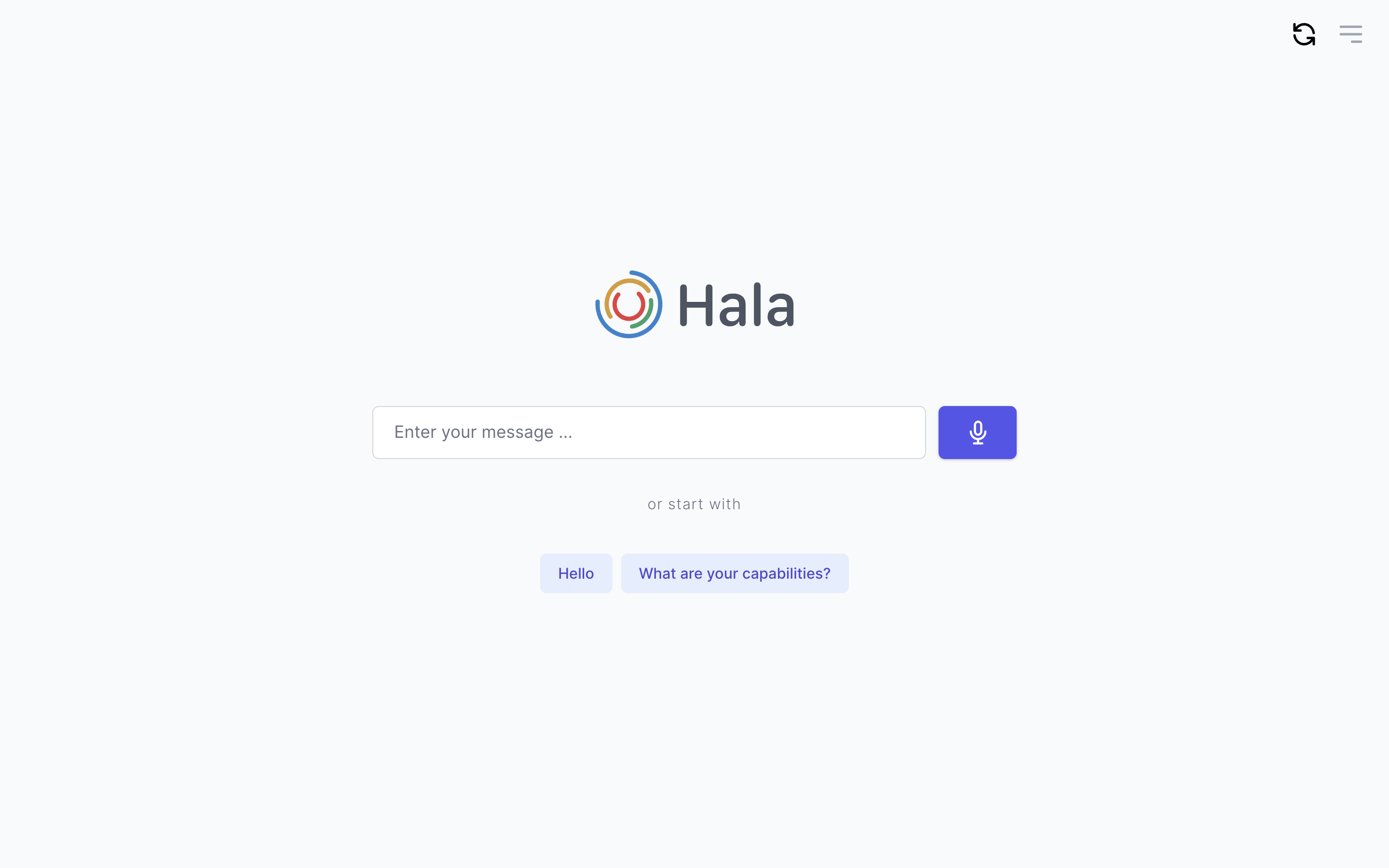
The Webchat's initial page looks like a Google search page, which has the field for entering the query by using the keyboard or voice, quick-reply buttons, refresh button, and menu at the top of the chat.

- Input Field. Area for entering the text to start the conversation with Hala;
- Quick reply buttons. If you do not know how to start a conversation with Hala, you can use the quick reply buttons. By pressing the button, Hala will take this as an input text and start a dialog with you.
- Refresh button. You can use this button to restart the dialog. When you press it, you will be prompted to the initial page.
- Menu. Allow you to manage workspaces, users, roles, and integrations.
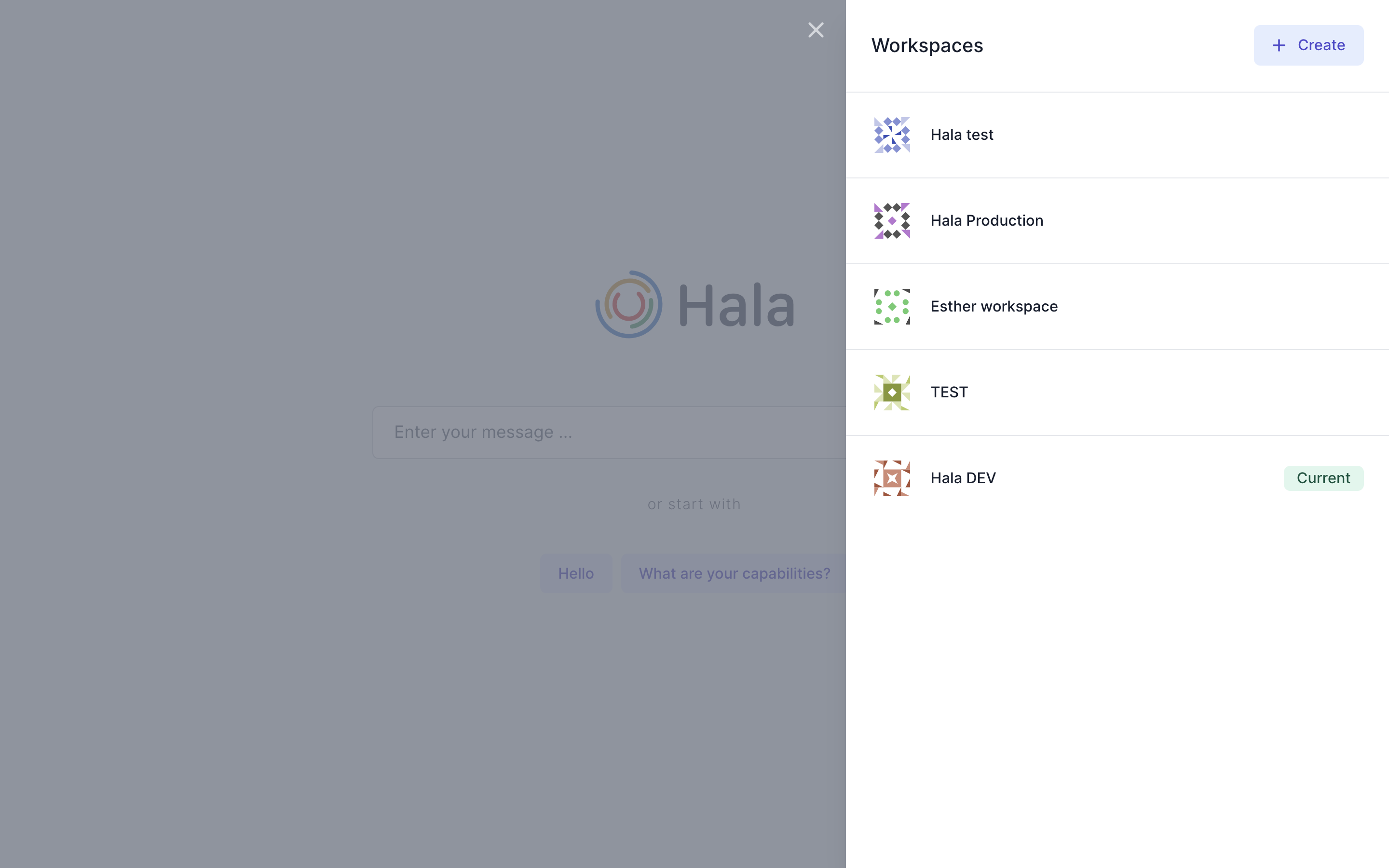
Workspaces
You can use the workspace functionality for managing the chatbots or meet your organization structure requirements.

For example, you can have one virtual assistant/chatbot to cover IT Support issues and a second to cover HR-related inquiries. You can assign one assistant to one workspace, and then users can switch between them. Or you can use this functionality for managing your development, test, and production environment.
Another example is the organizational structure. Your chatbot can work across different locations and subsidiaries of the international organization. You can create workspaces for each subsidiary separately and then manage them together by receiving the consolidated analytics and insights.
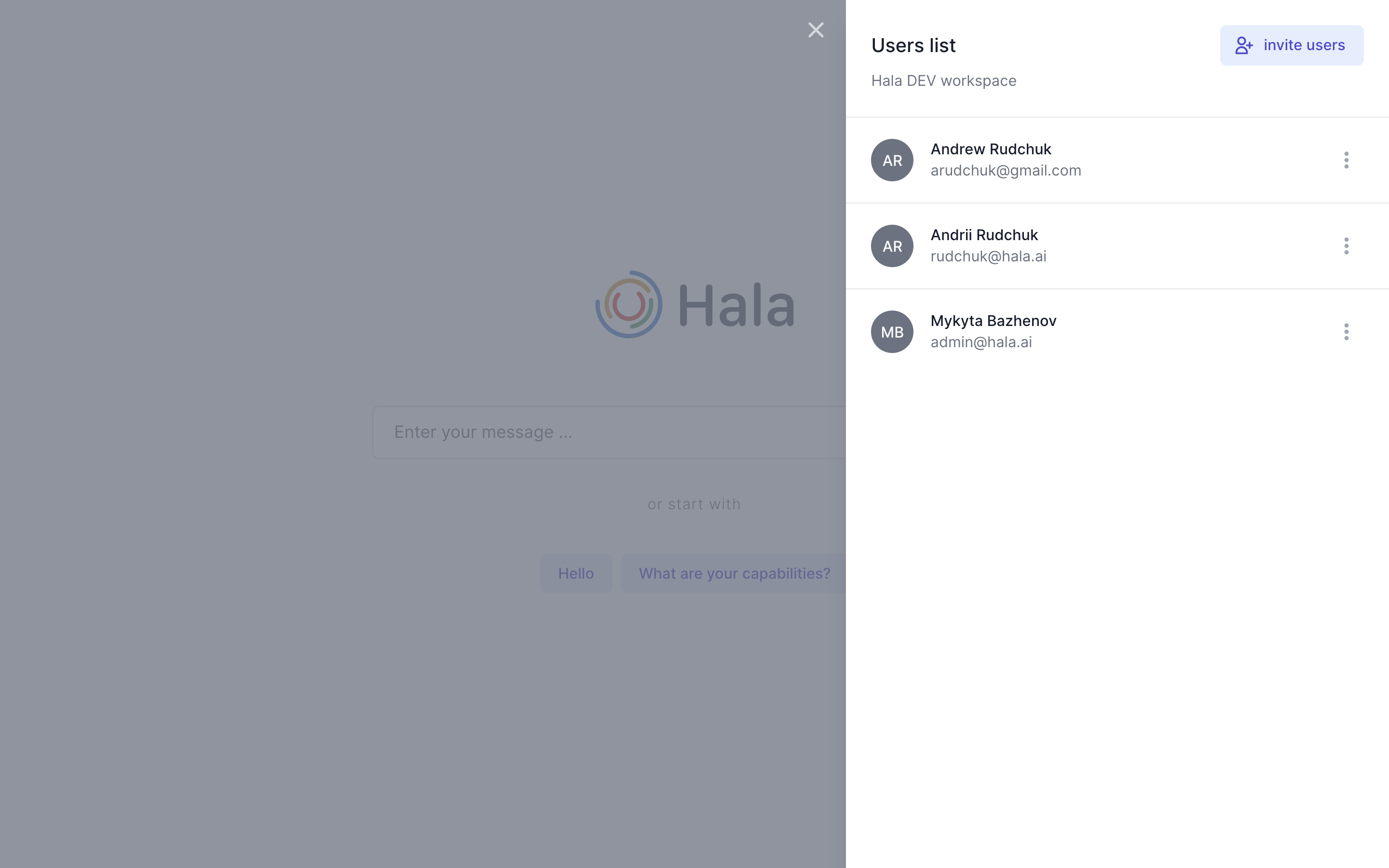
User management
Webchat supports managing the users, onboard them with a two-step authentication flow, managing them, and delete. There is also an option to use a single sign-on for authentication of the users.

Access management
All the users of the Webchat can have the system roles, like - Admin, User, Agent, and Developer.
- Admin. Access to manage the integrations, manage the workspaces, invite new users, and get access to the analytics.
- User. Access to Webchat and the functionality of your chatbot.
- Agent. Add access to the Live Agent functionality.
- Developer. Access to the Webchat developer mode for reviewing technical information.
In addition to that, you can manage access to the functionality (skills) of your assistants/chatbots by creating the groups of the skills and assigning them to the users.
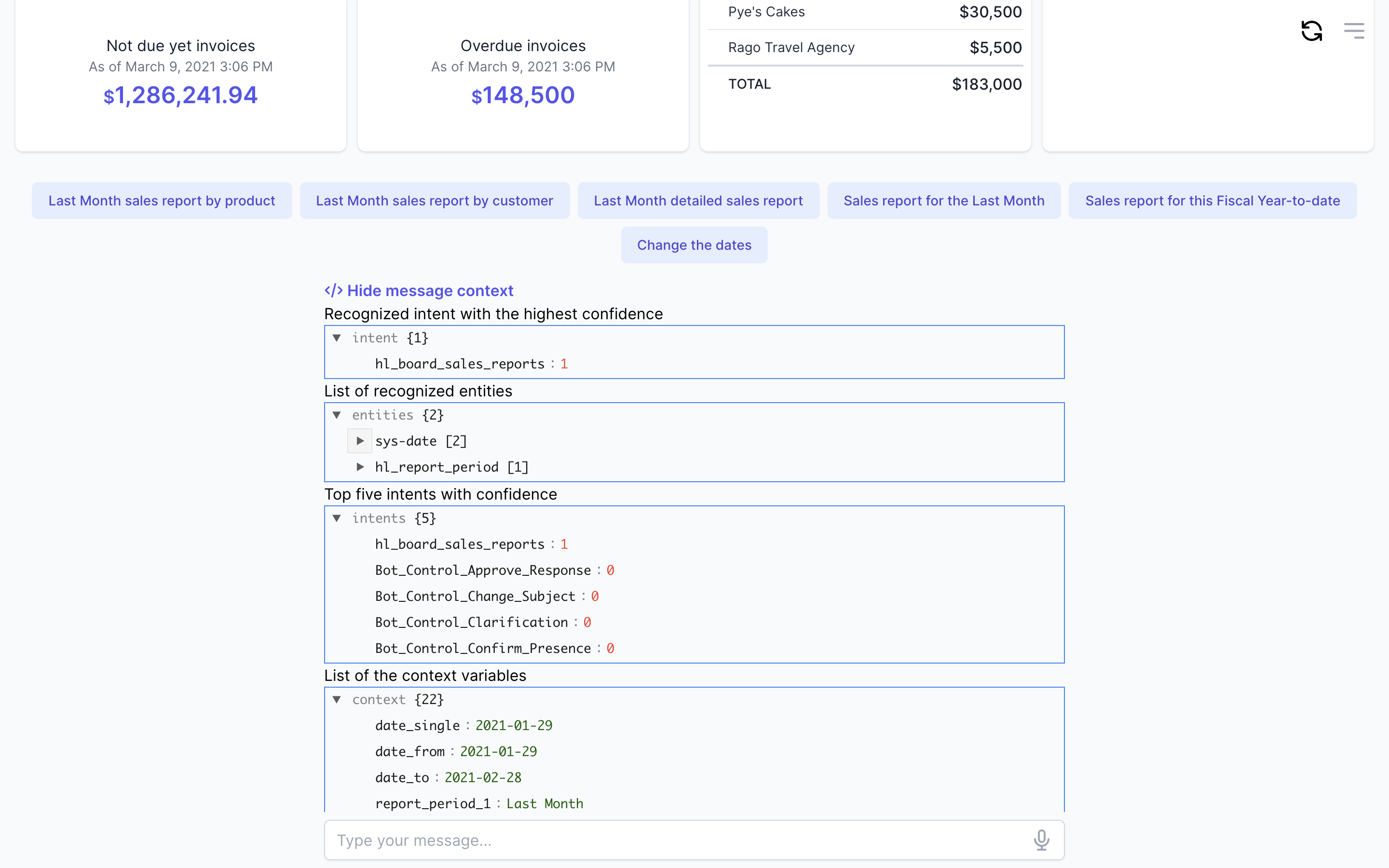
Developer mode
Webchat developer mode was designed to help conversational AI designers understand the chatbot backend logic's behavior, including the natural language processing and integration with the external applications.
The developer mode has the same look as standard chat. Additionally, it includes detailed information after processing each conversation step, helping the designer build the full conversation flow.

The developer mode includes the next artifacts:
- Intent. Represent information about the recognized intent with the highest confidence.
- Entity. This object includes information about the recognized entities.
- Intents. Top five intents that are recognized in the user input. It can help you to understand the similarity between different Intents and improve them for better understanding (make the confidence higher) in the future.
- Context. The context includes information about the context variables that exist in your conversation with the users.
Browser support
Webchat supports a variety of devices and platforms. The following list specifies the minimum required browser software for the webchat (including the two most recent versions, except as noted):
- Google Chrome
- Apple Safari
- Microsoft Internet Explorer 11 (most recent version only)
- Microsoft Edge (Chromium and non-Chromium)
- Mozilla Firefox