Text
Text inputs enable the user to interact with conversational AI engines (bots, assistants) and input content and data. This component can be used for long and short-form entries.
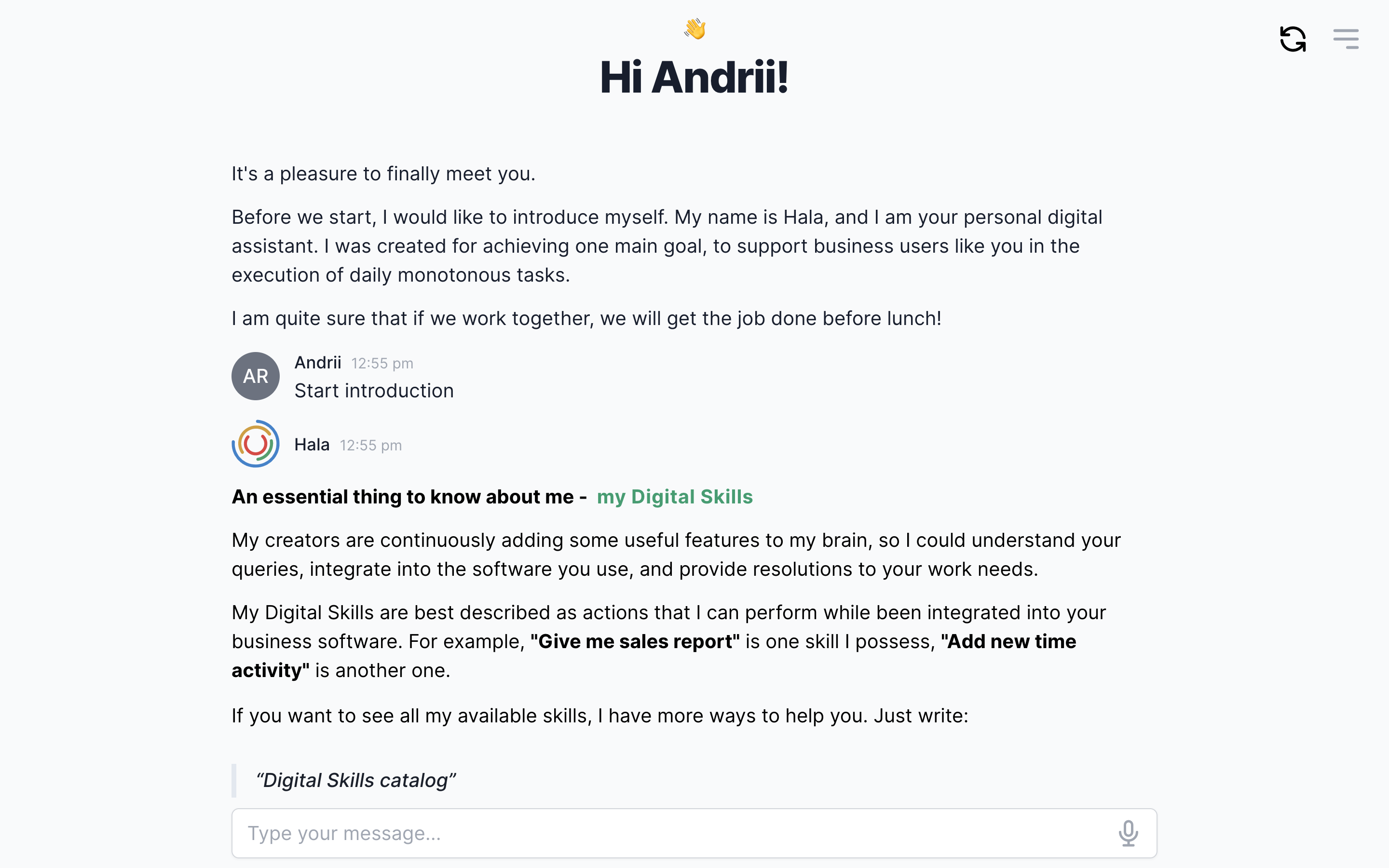
Example
Here’s an example of a text component.

Why to use?
The core component of conversational UI is text, you need display to users both short and long form content. In almost all of the use cases in designing the chatborts we are using the text component. There are some cases when you can display only table or chart without the using text as a separate component.
Guidance
Make text short

Random text
You can specify different variations of the output message, and they will be displayed in a random sequence. This can make your chatbot look more "intelligently." Instead of showing the user the same message repeatedly, you can create 5 other options for that message and display them.

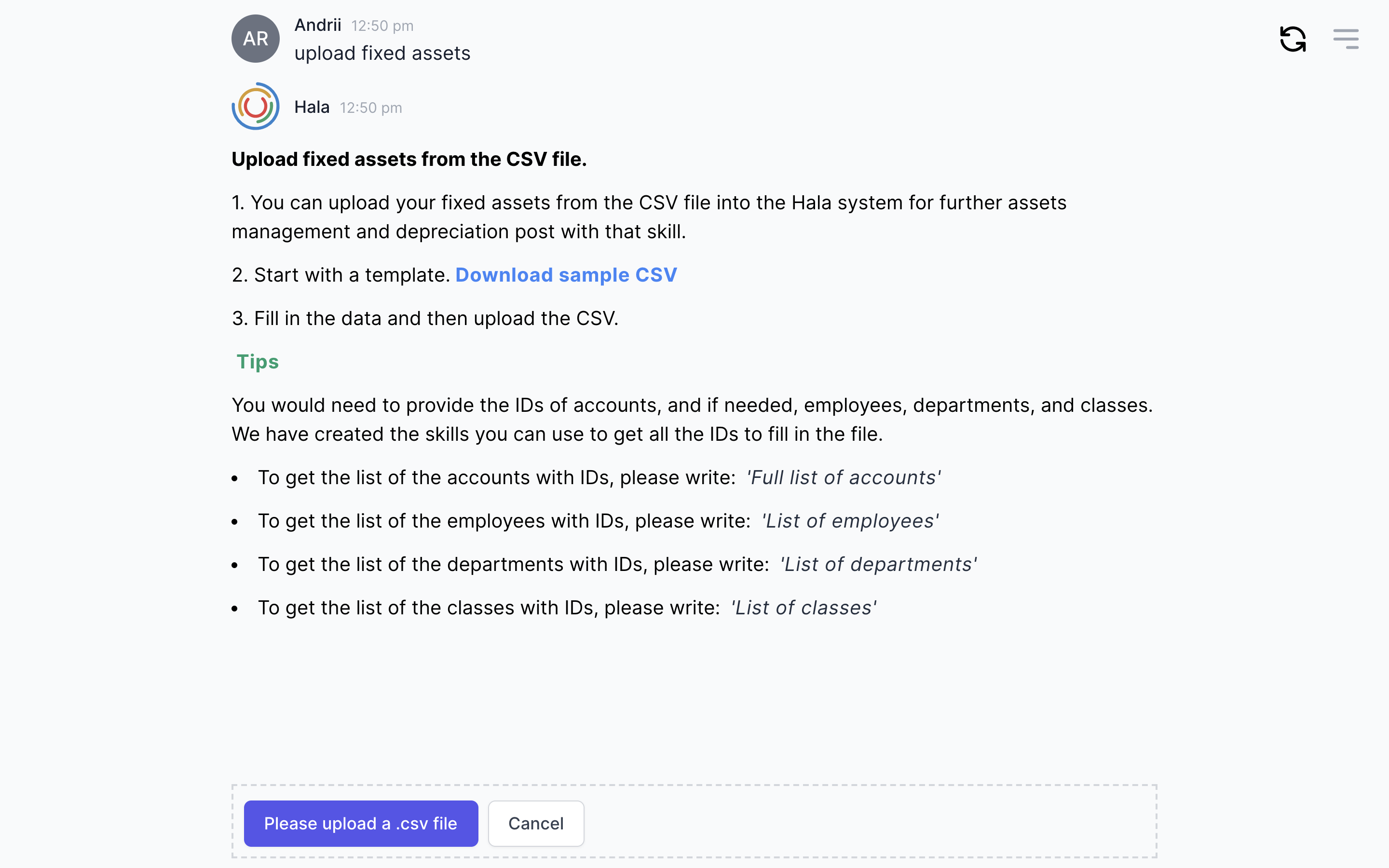
Format your text
Use HTML formatting options for the text to make it bold, add the heading paragraph, add the list, etc. All of these efforts will increase the readability of your message. Again, if you need many formatting options, please use the Markdown component.

How to use
You can find more information about using this component here.