Upload files
UI component for uploading the documents, images and other files.
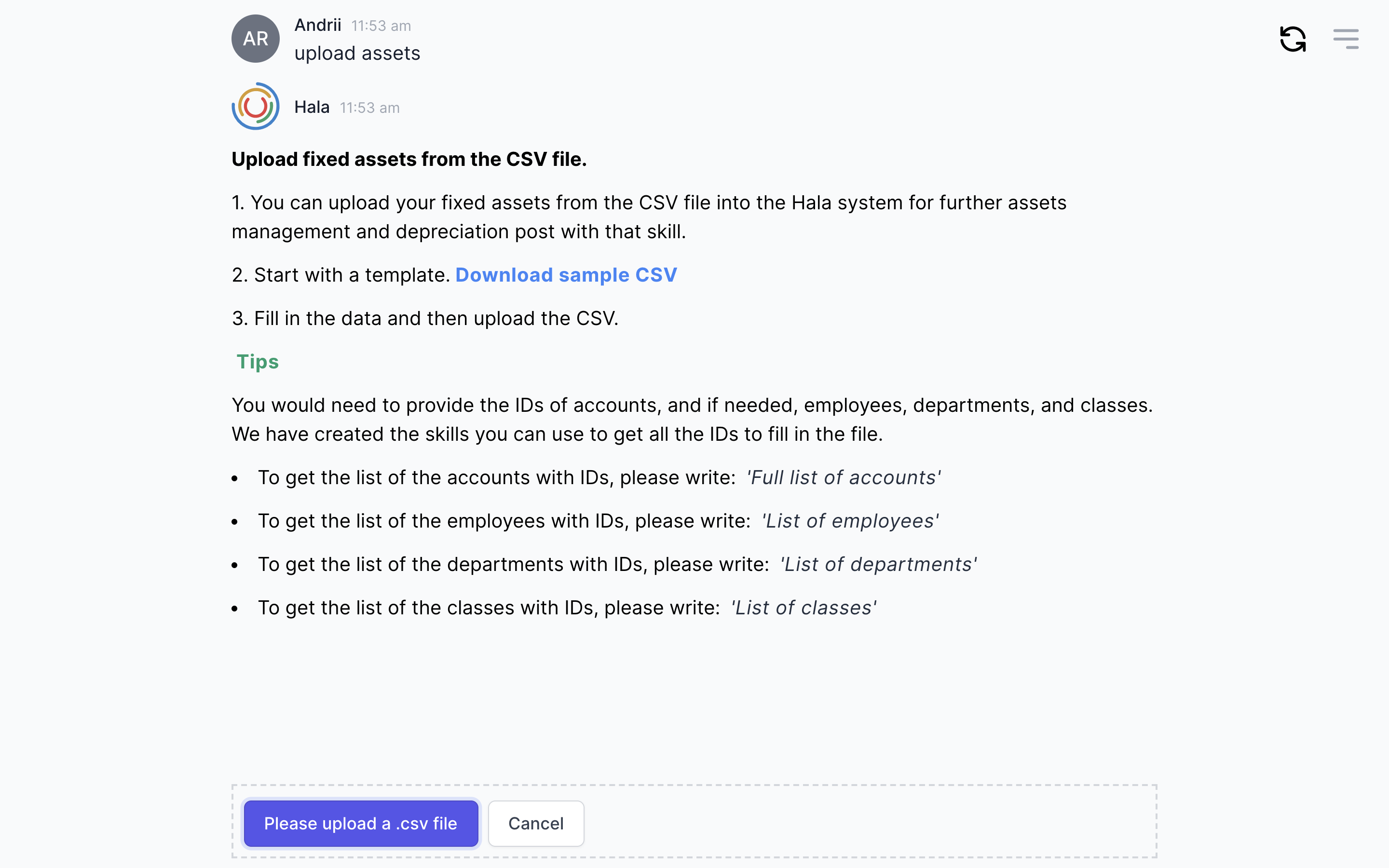
Example
Here’s an example of the file upload component.

Why to use?
When we have designed the conversation flow for automatic incidents resolution for SAP customers, we added the option for uploading the screenshots of the SAP GUI with errors. Hence, users could upload the screenshots, and then we can analyze them with machine learning technologies to define the error and automatically solve it inside the SAP.
Another use case - creating purchase requisitions. During that process, users also want to add the attachments like PDF of Word to purchase requisitions.
The third case - technical inspection of the equipment, engineers could take a photo and directly upload them inside the conversational chat.
You can apply this UI component for many use cases when we need from the users more than text or voice input.
Guidance
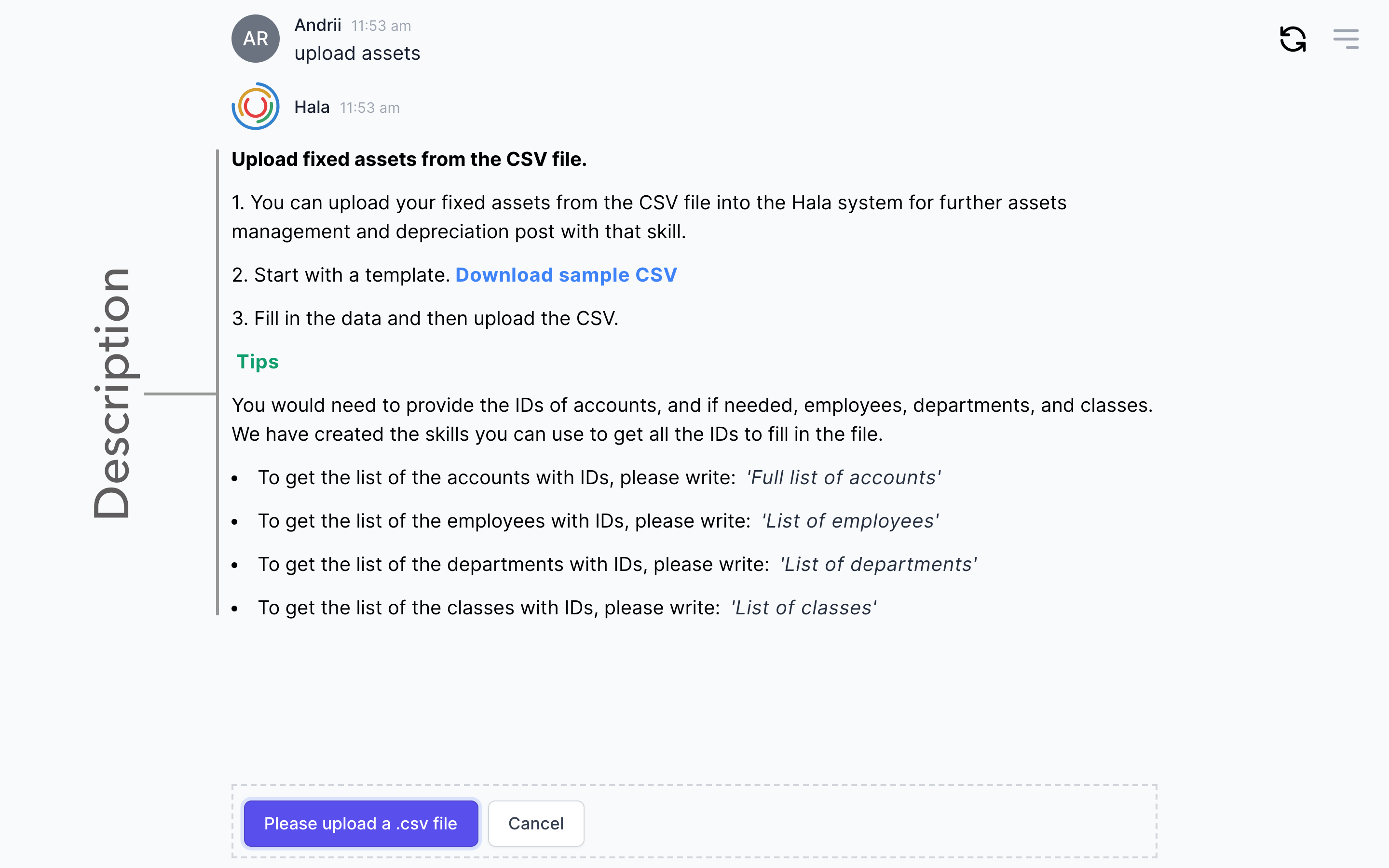
Add description

Define files type and size
Work closely with the users to understand what type of information they can upload and define the files' maximum size.
Add validation rules
Pay big attention to the file types that the user can upload, plus add additional validation of the file content. Files can include malicious scripts that can have a huge impact on your solution. Add general validation to validate the file size and the type of the file.
Define storage location
You also would need to think about the storage location and the size of that location. You would need to have a conversation with colleagues who can help you set up the storage location, save the files, manage backups and perform other activities released to the storage locations.
Manage access
We also need to think about access to the uploaded objects. When you design the process and conversational AI solution where you are providing an opportunity to the users to upload the files, you need to think about the access to those files. Who will have access? Can all the users have access to the files? Who can manage them?