Download files
UI component for downloading the documents, images and other files.
Example
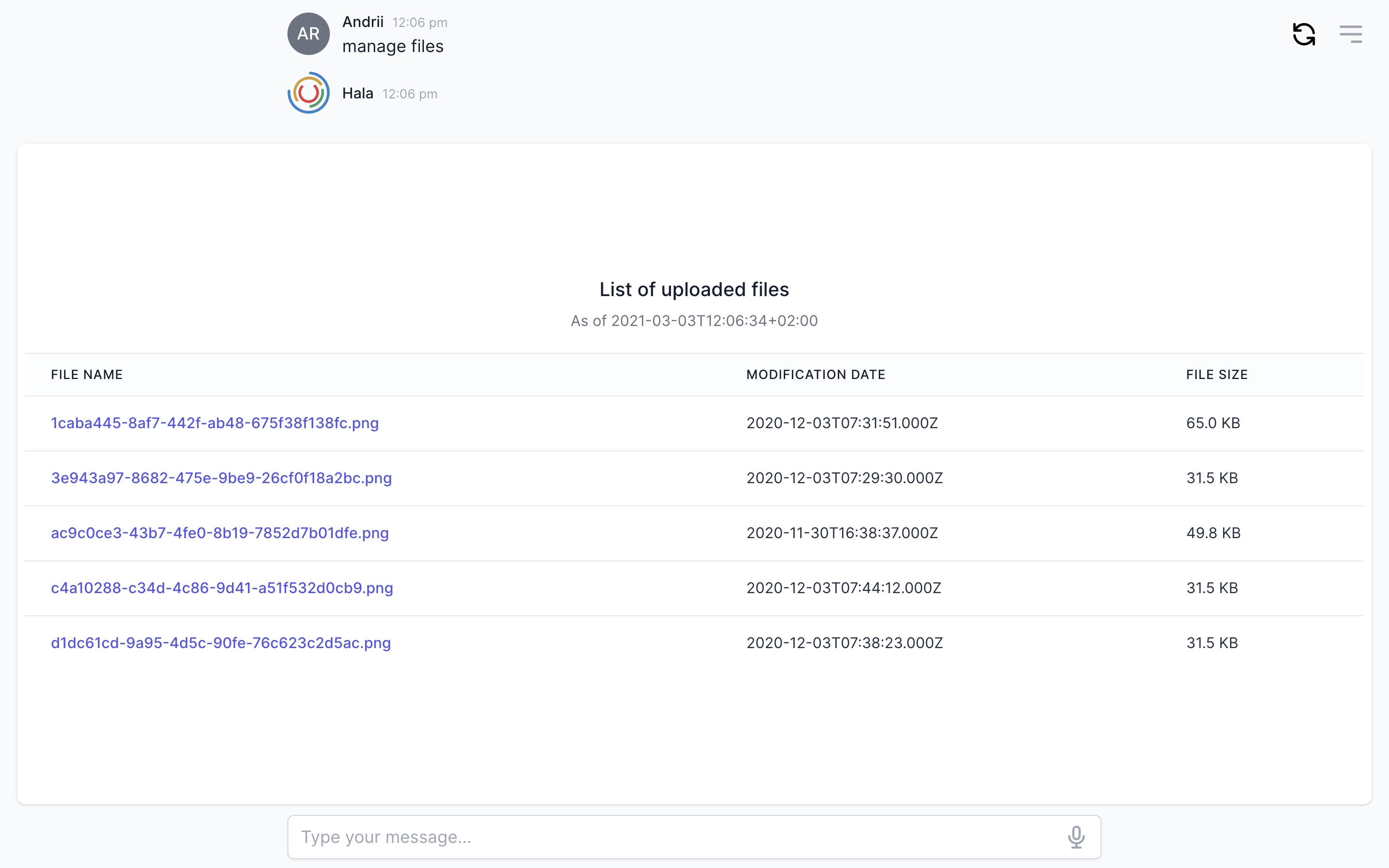
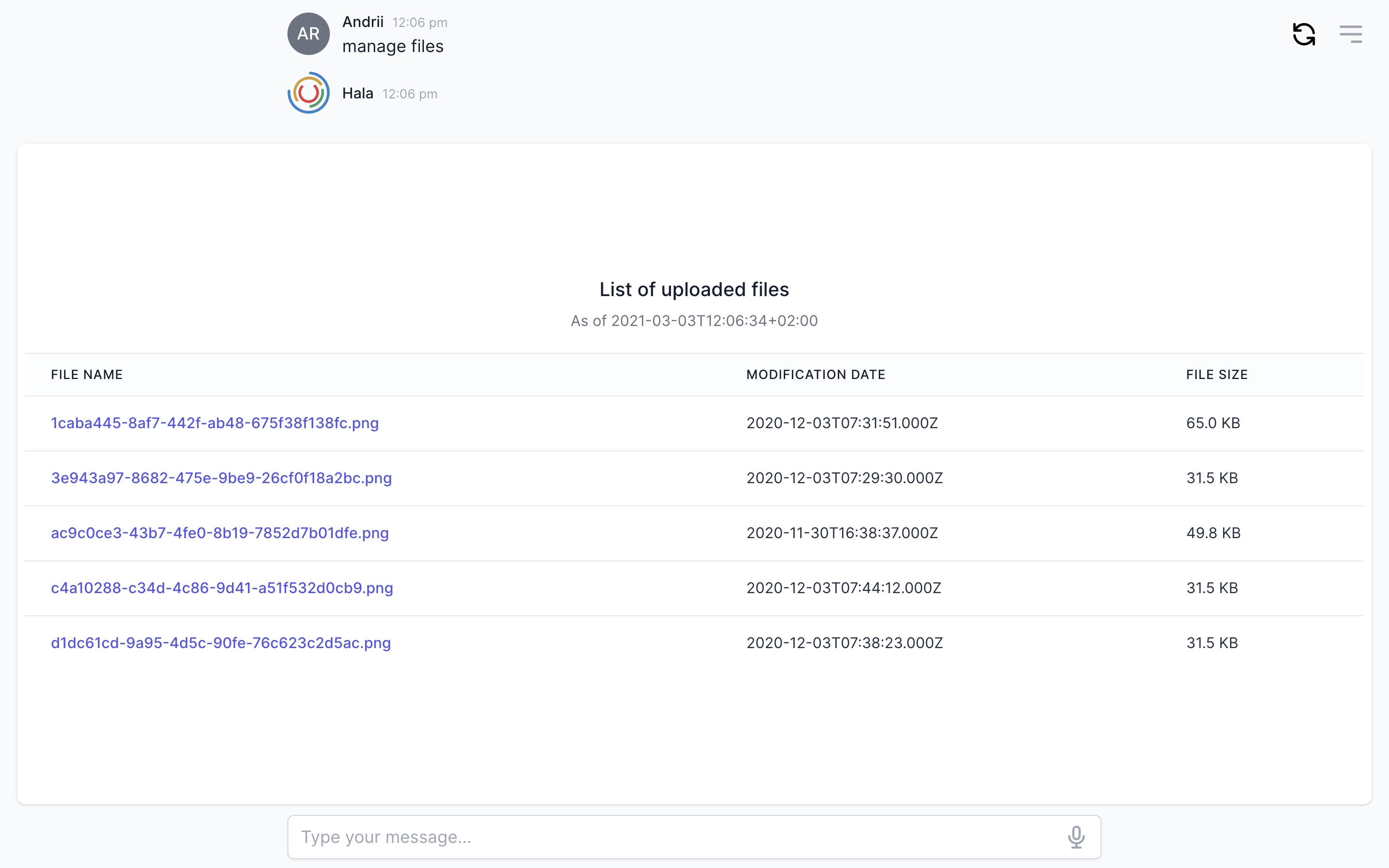
Here’s an example of the file download component.

Why to use?
Some of the conversational AI use cases require designers to allow the users to download the stored files in the company's databases or enterprise software and other business applications. With that component, you can provide the users access to the files based on their query. For example, if they want to download the invoice, manual, or specification, or other files.
We are also using this component if we have other use cases to allow the users to upload the files. If users uploaded files, they want to get the possibility to manage those files and download them later.
Guidance
Define the design

Define the access
Think about the user roles access to the folders and files. Restrict the access based on some business rules, do not provide full access to all the users. This will require additional efforts during the conversational design and on the infrastructure and security sides.
Manage files
If required, give the users the possibility to manage files by deleting them. They can upload the files by mistake, or some files can become irrelevant. Users should have the possibility to delete them.