Forms
That component allows you to display the forms inside the dialog chat.
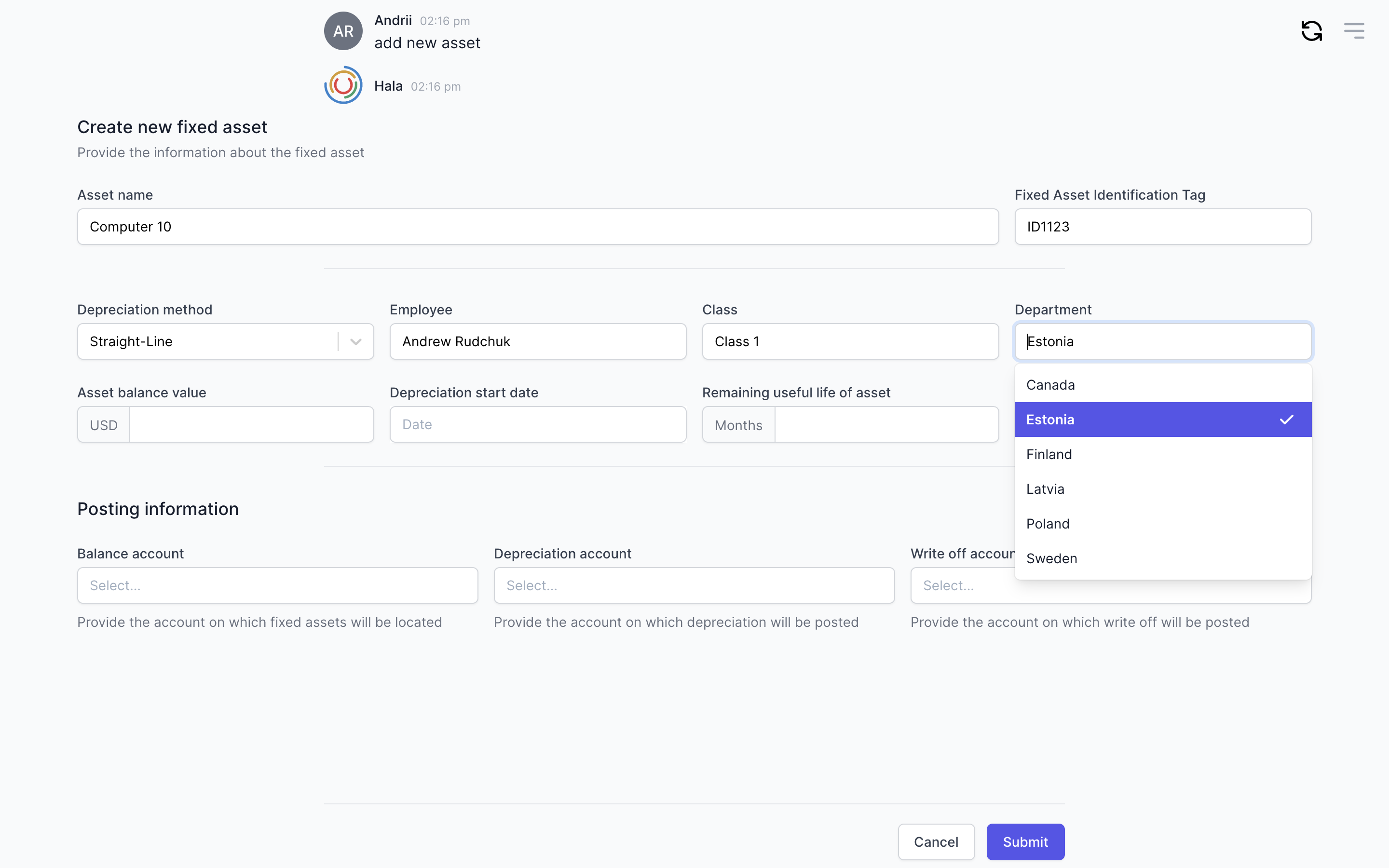
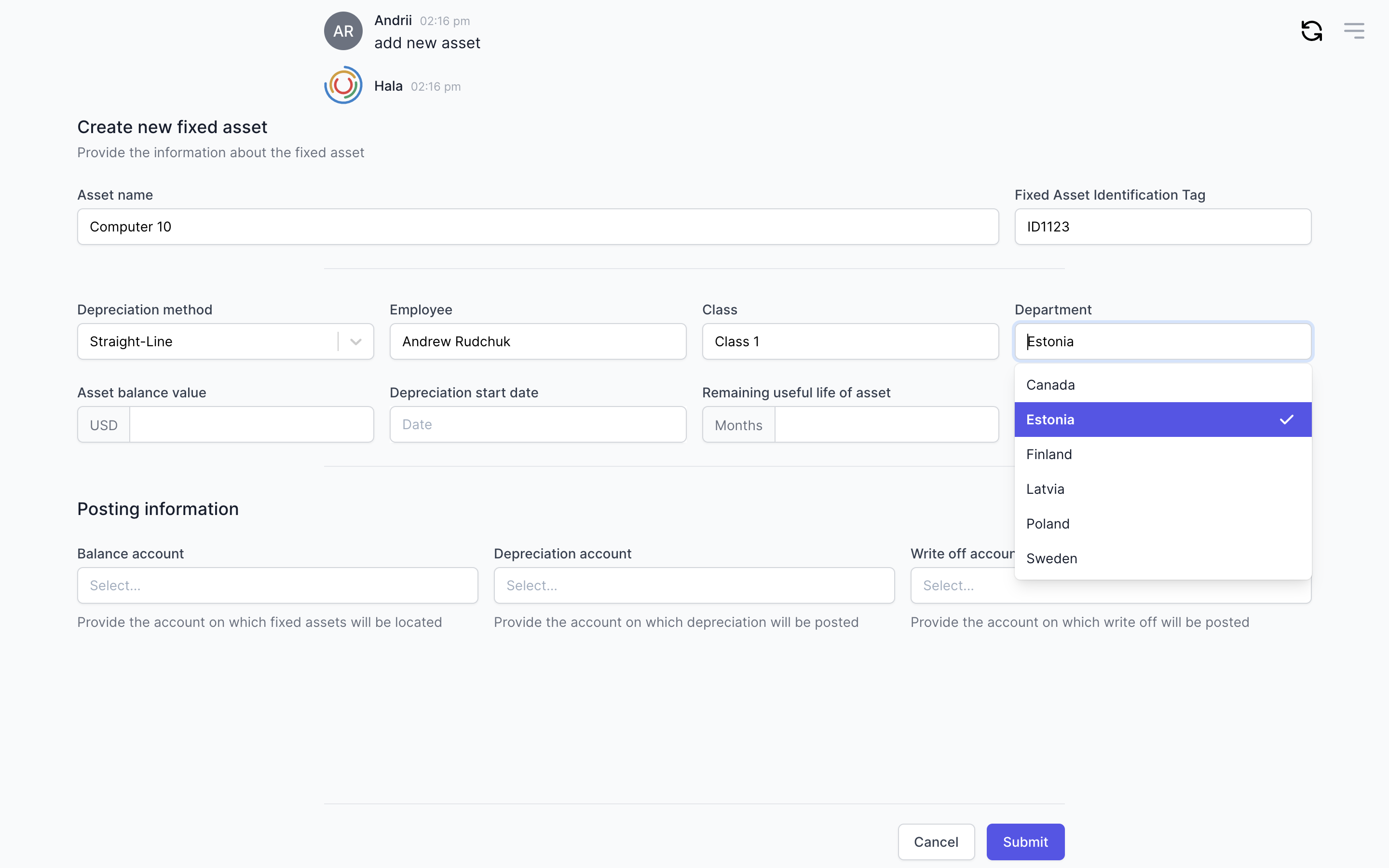
Example
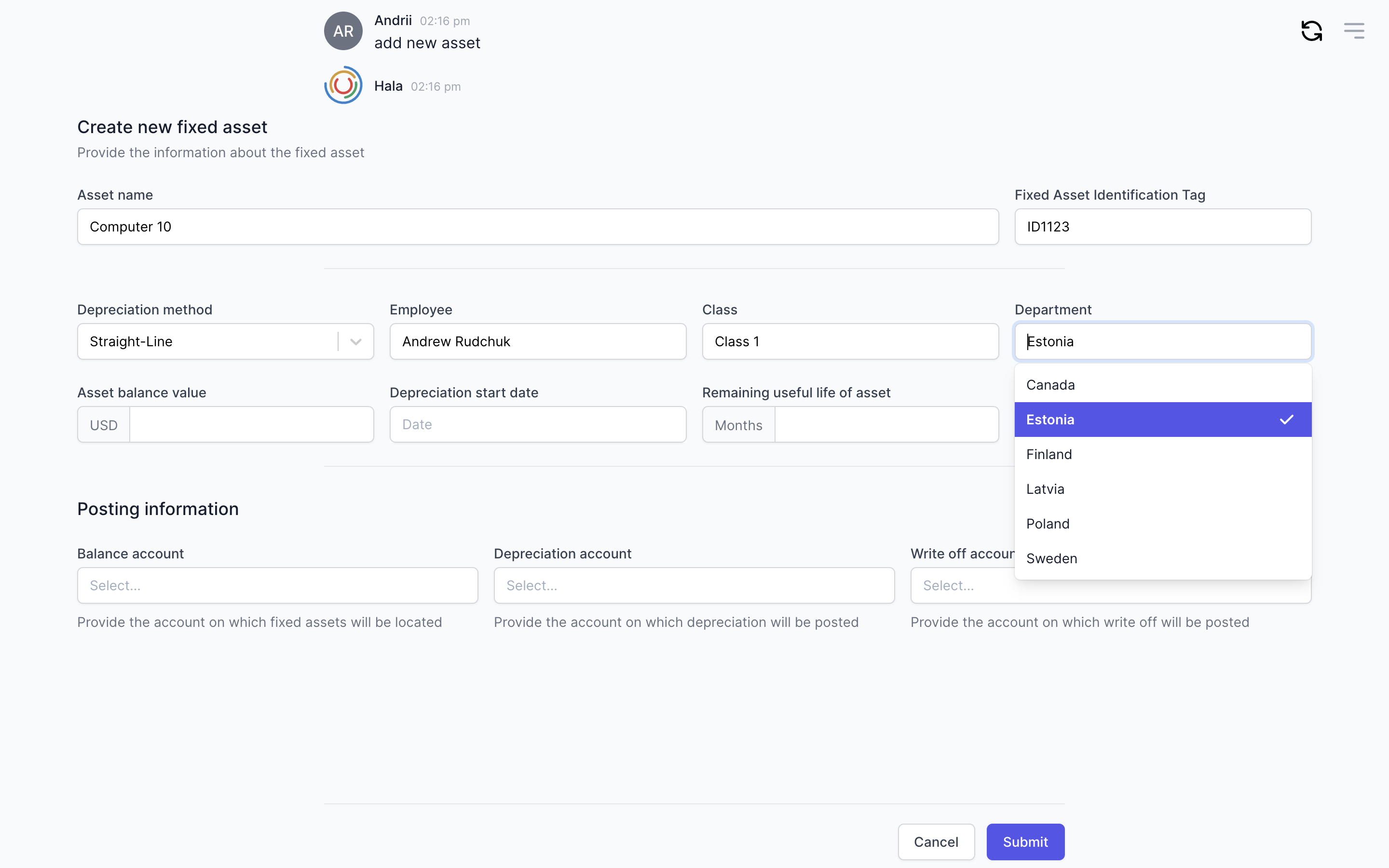
Here’s an example of what a basic form looks like when all required and optional fields are completed.

Why to use?
When we started designing the conversational dialogs, we didn't want to have the form functionality in the conversational AI interface because we could get all the information through the dialog. Still, the reality was different when we started the conversation with the users and started implementing the conversational AI solutions for corporates.
In most cases, the forms' functionality is unnecessary if you need to collect from the user single input or a single context variable. But there are cases when you need to collect more than one context variable, and for this, you can use slots functionality available in many chatbot services. With slots, you can design one dialog step, which will collect all necessary information.
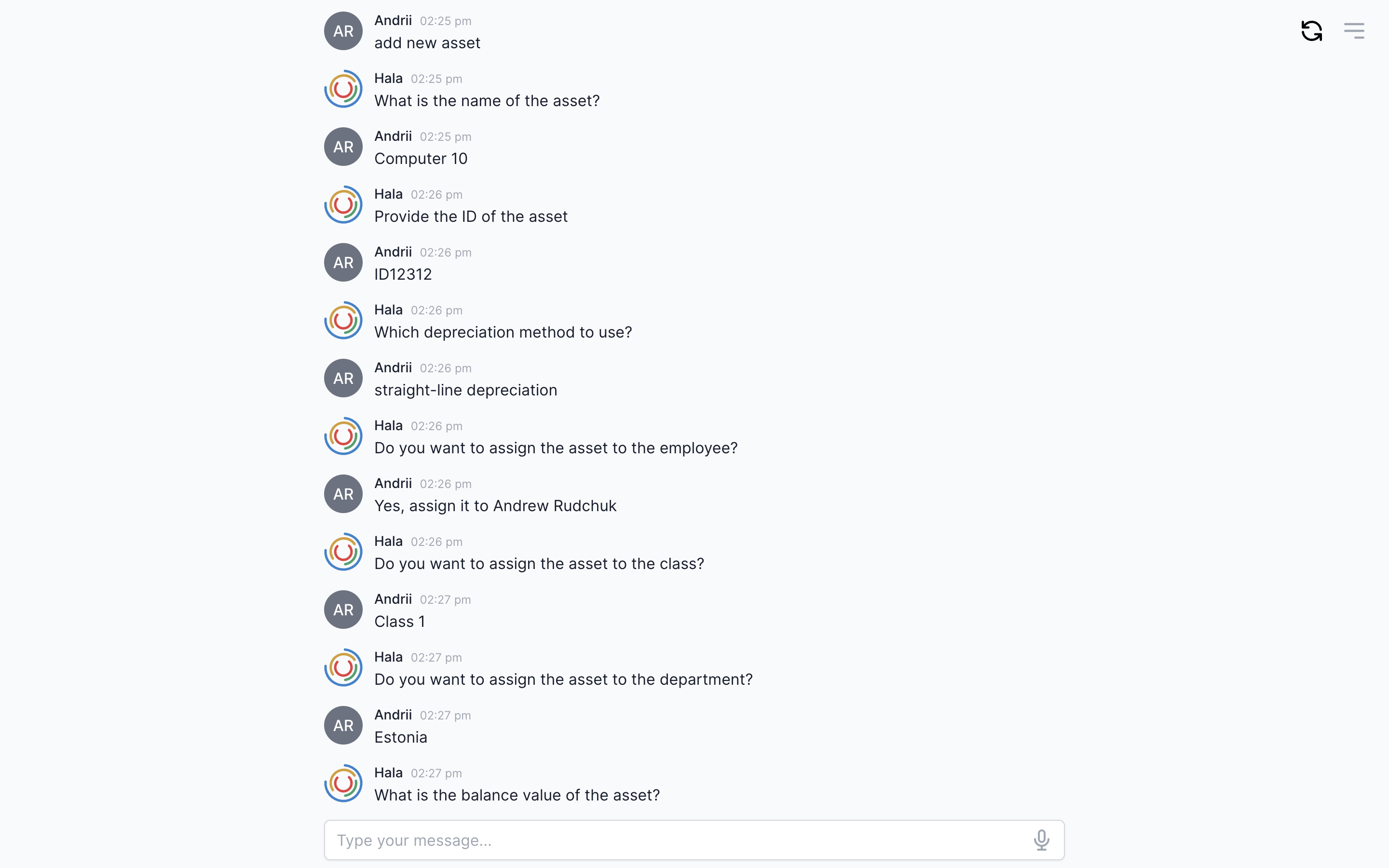
When we needed to collect many context variables from the users, we found that slots functionality is not working properly. For example, we need to get seven context variables from the users. It is not the best experience to ask seven questions from the user. First of all, it takes much time for the user to answer them, and from the conversation design point of view, it becomes complicated to build them and manage them.
As a result, we have added the forms' functionality and use them every time we need to collect many context variables. It is common for the users to work with the forms, and it is much easier from a conversation designing point of view to collect the data and then work with it.
| Don't | Do |
|---|---|
| It takes much time for the user to answer the seven questions and for designers to manage the conversation flow. | With one simple form, we can collect all the needed context variables, validate them and then work with them. |
 |
 |
Another reason for using the forms is when we need to validate the user's context variable value with the database's value. For example, you can ask, "What is the customer name," and here, we expect an open answer from the user. The user can specify only the customer name, or ask some other questions, or specify two customers, etc. As conversational designers, we need to predict different replies from the user for handling the dialog correctly.
Next, in any case, you need to validate the user's value with the values from the database. Here also we have many paths for moving forward: user can make a mistake in the customer name, the customer name can consist of two or three or four words, or you can find three customers with the same name in the database, and you need to build conversation flow taking into account different options. It can significantly make the flow complicated.
You can choose the direction you would like to use to build the conversation flow. One option is to build many conversation flow steps with validations rules, requests to the backend, and so on, or you can show a form and get the context variable value in one step.
We are trying to follow the first option, the complicated one because it creates magic in a human-to-machine conversation. If you need fast results for your project and do not have much time to build the complicated conversation flow, you can use forms.
Guidance
Forms are used to collect the information from the users with one dialogue node—they’re best used when you need to collect more than three context variables. Use them to reduce the conversation flow steps.
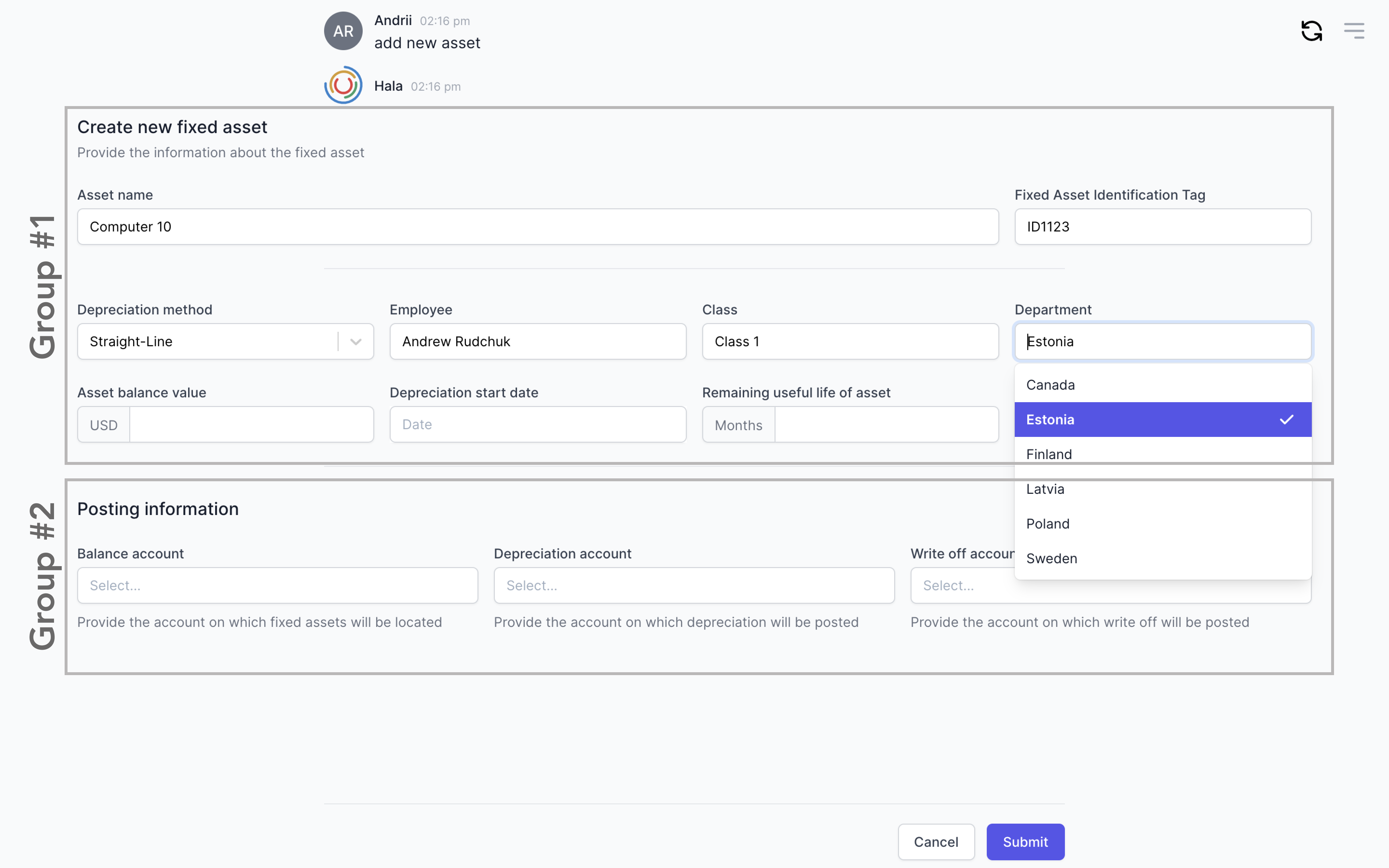
Group your fileds

Help users fill in forms
Your forms can include the fields with the type "Select". One option is to add a predefined list of the values, for example, if you would like to get the "Gender" from the user.
The second option is to integrate with the backend software and display the list of values from it. With that option, the user will see up-to-date values. For example, it could be vendors or customers, etc
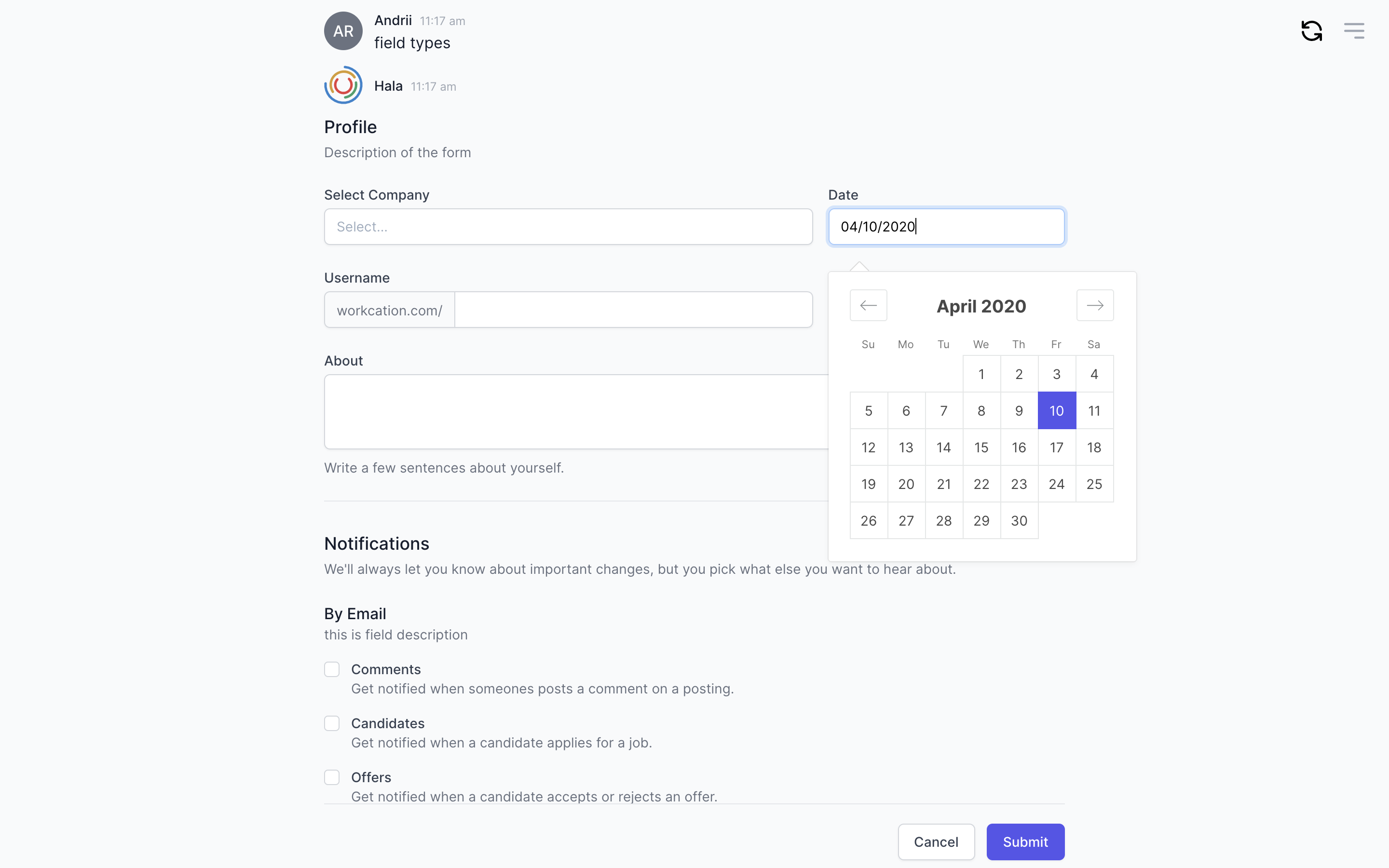
Field types

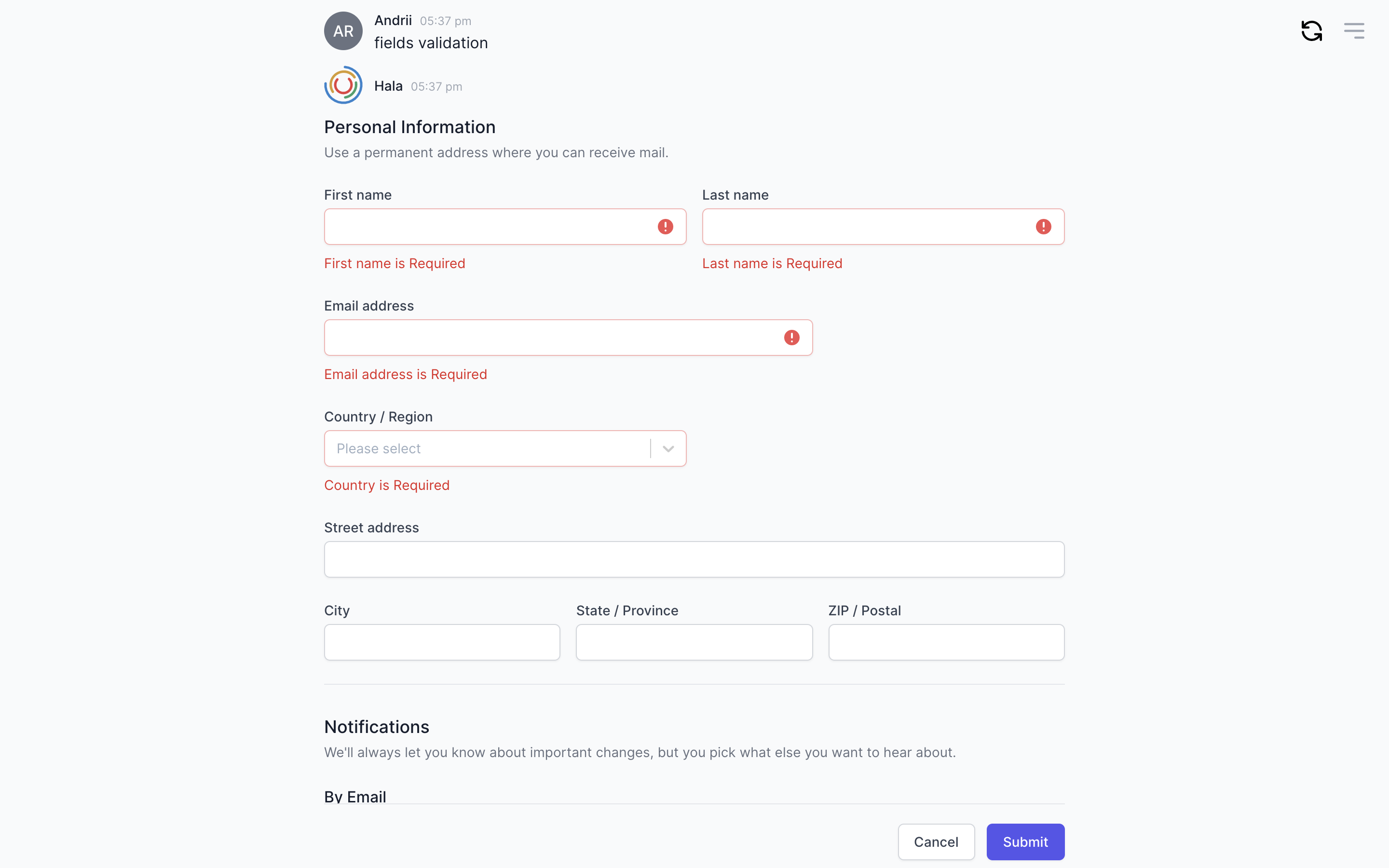
Validation rules

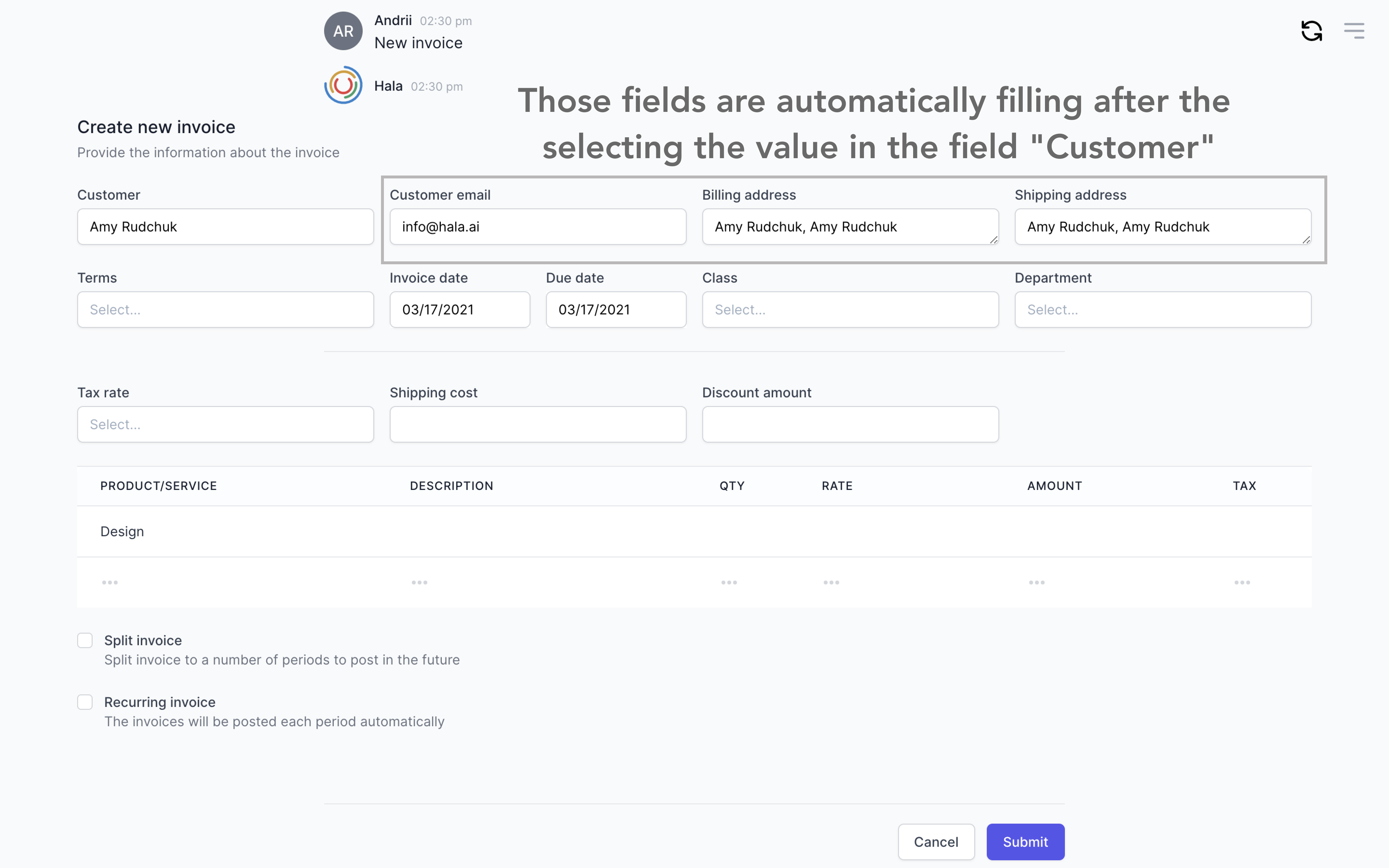
Apply autofill functionality
To avoid unnecessary actions from the users and simplify the form filling process, you can use autofill functionality.

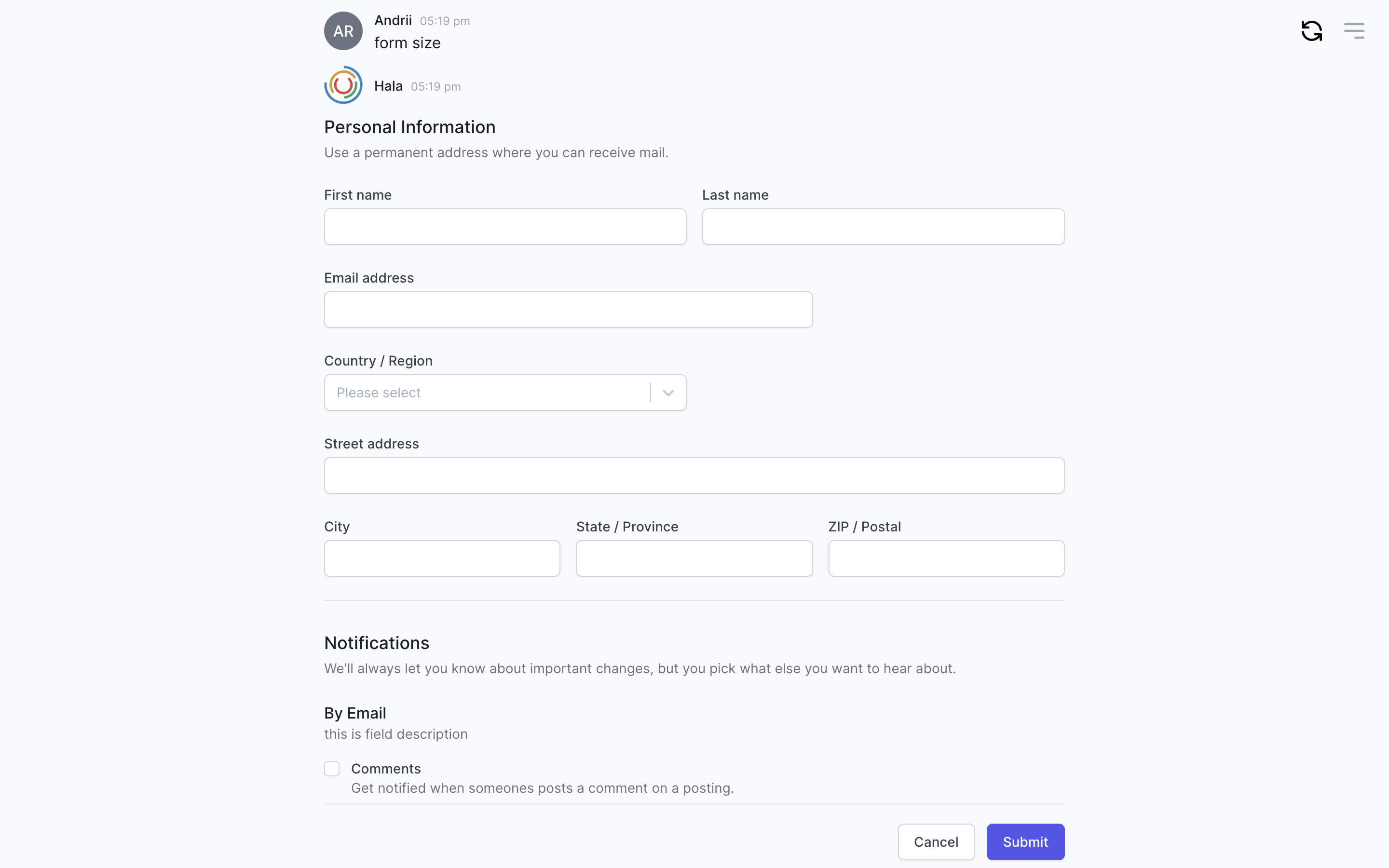
Size of the form
Because the number of fields inside the form can vary, we built several sizes of the forms. The size of the forms can range from full screen to half of the screen. You would need to define the form's size based on the form content and users' expectations


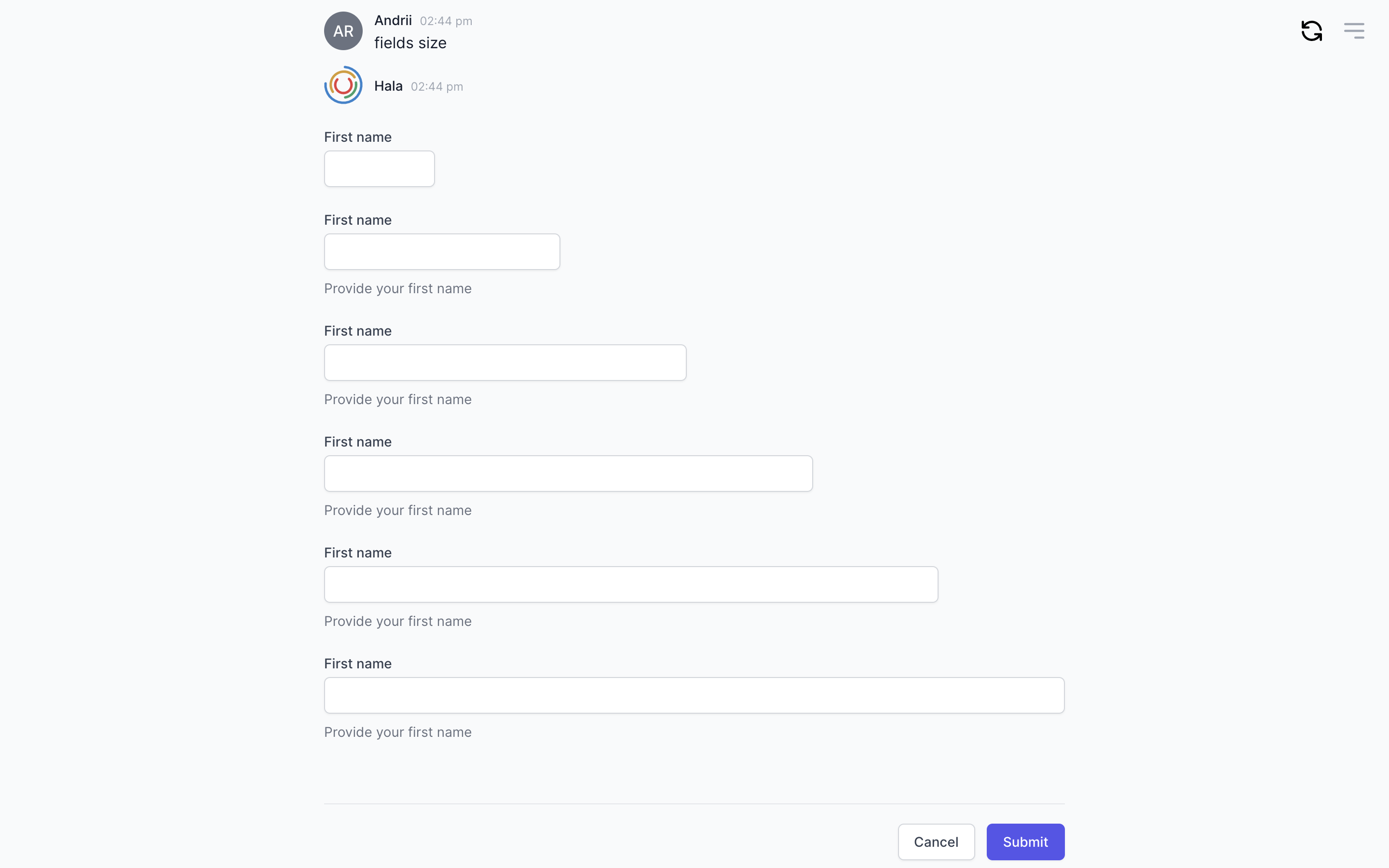
Size of the fields

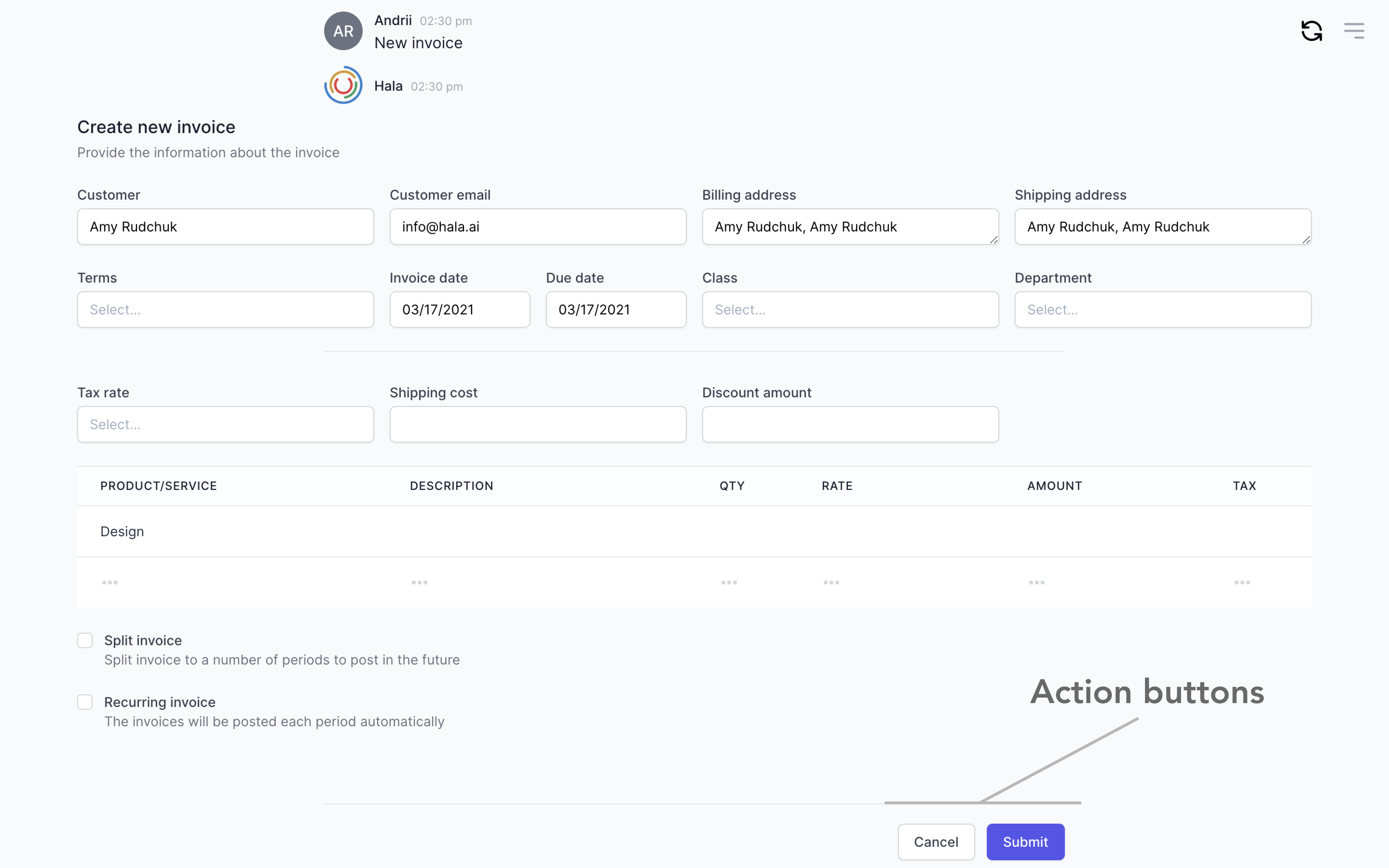
Add action buttons

How to use
You can find more information about using this component here.