Lists
Use lists to display the text response in a more structured and readable way.
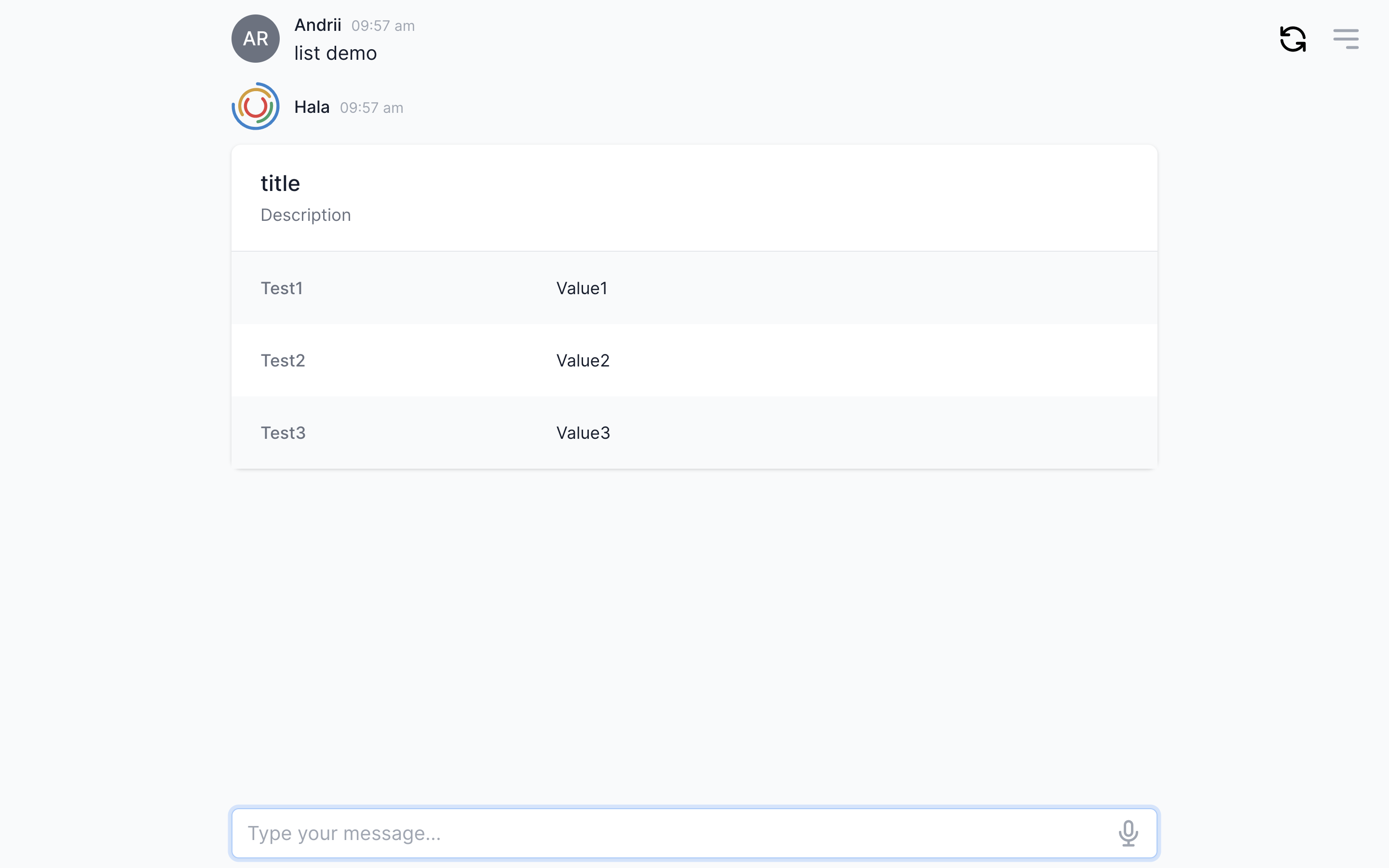
Example
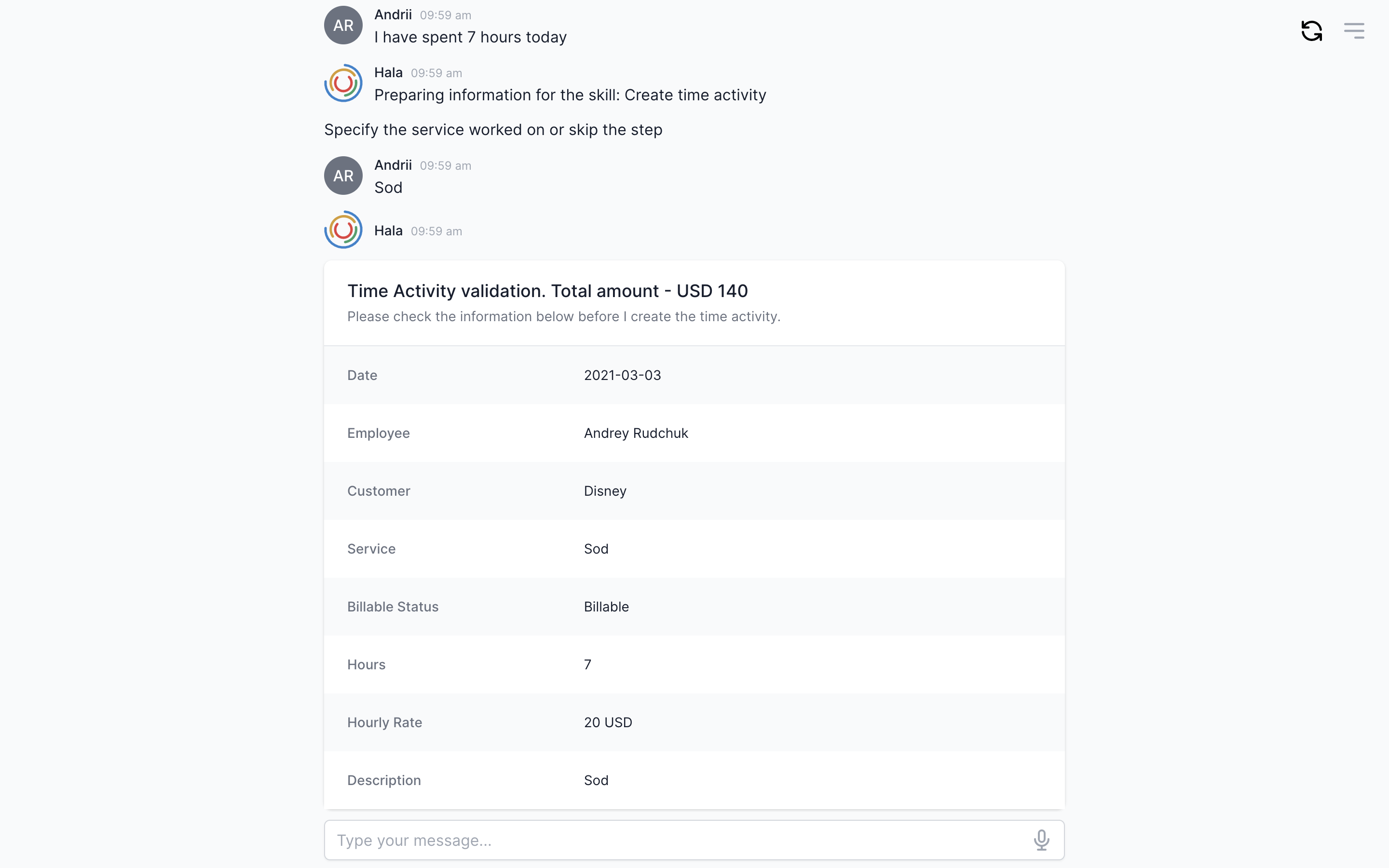
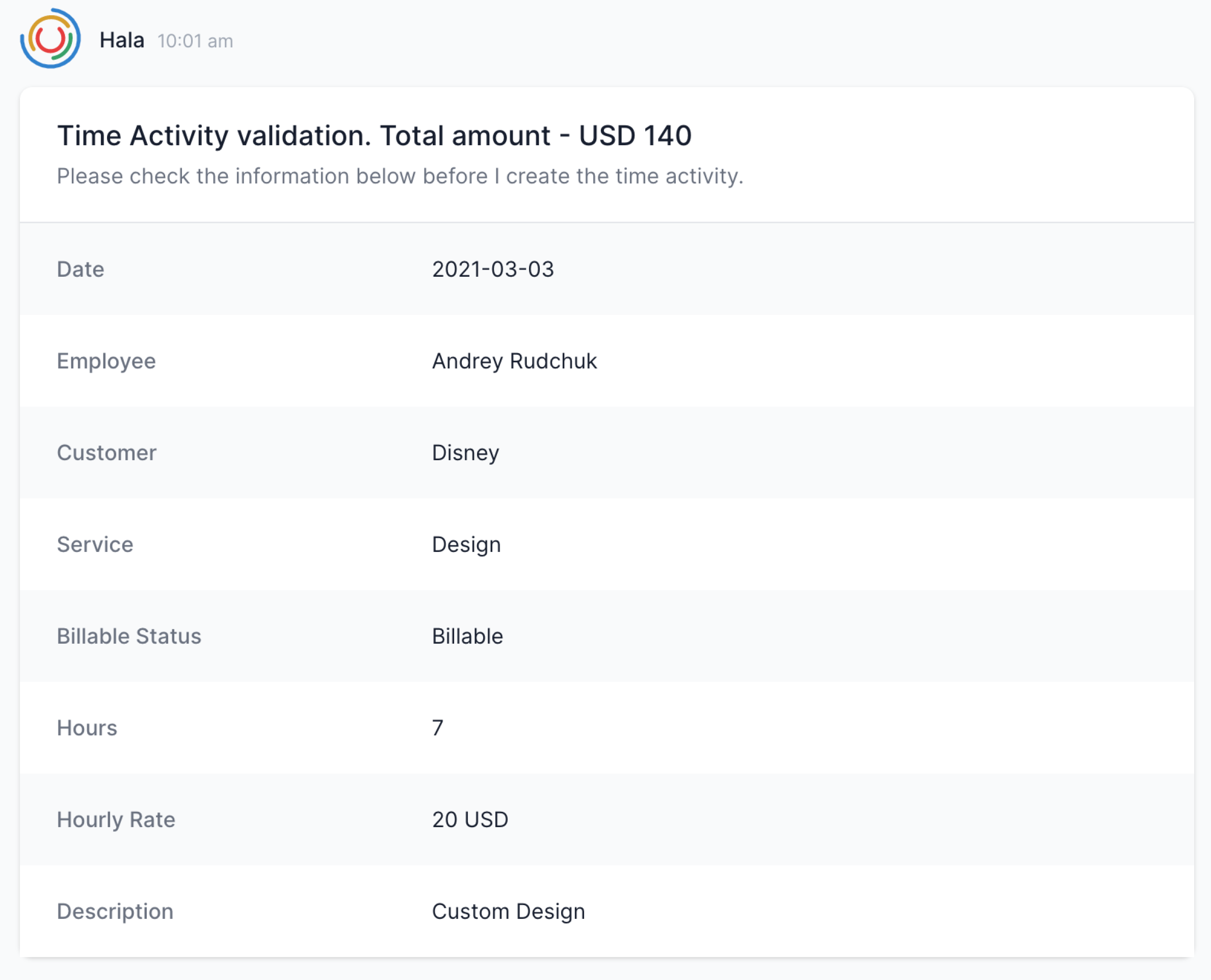
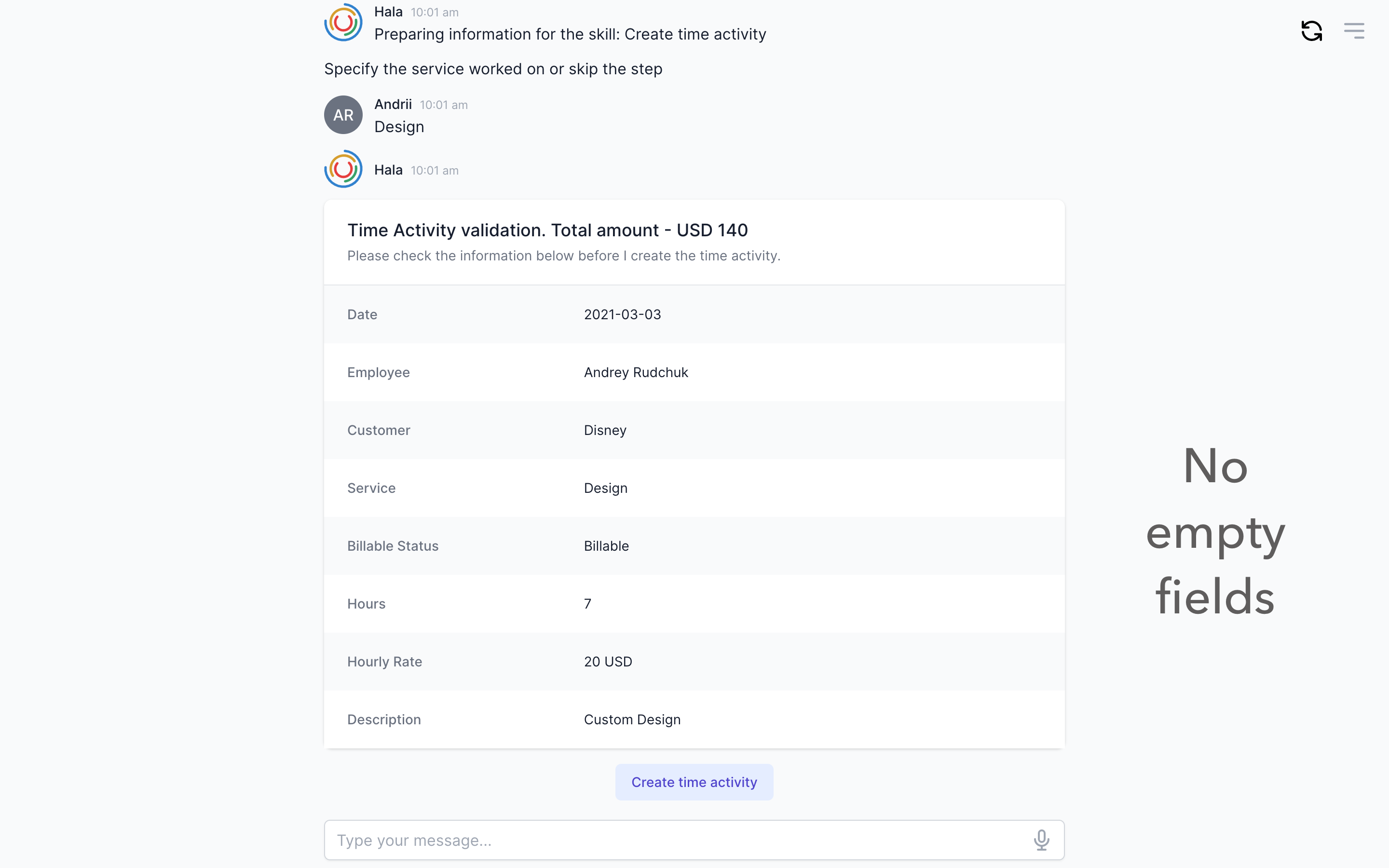
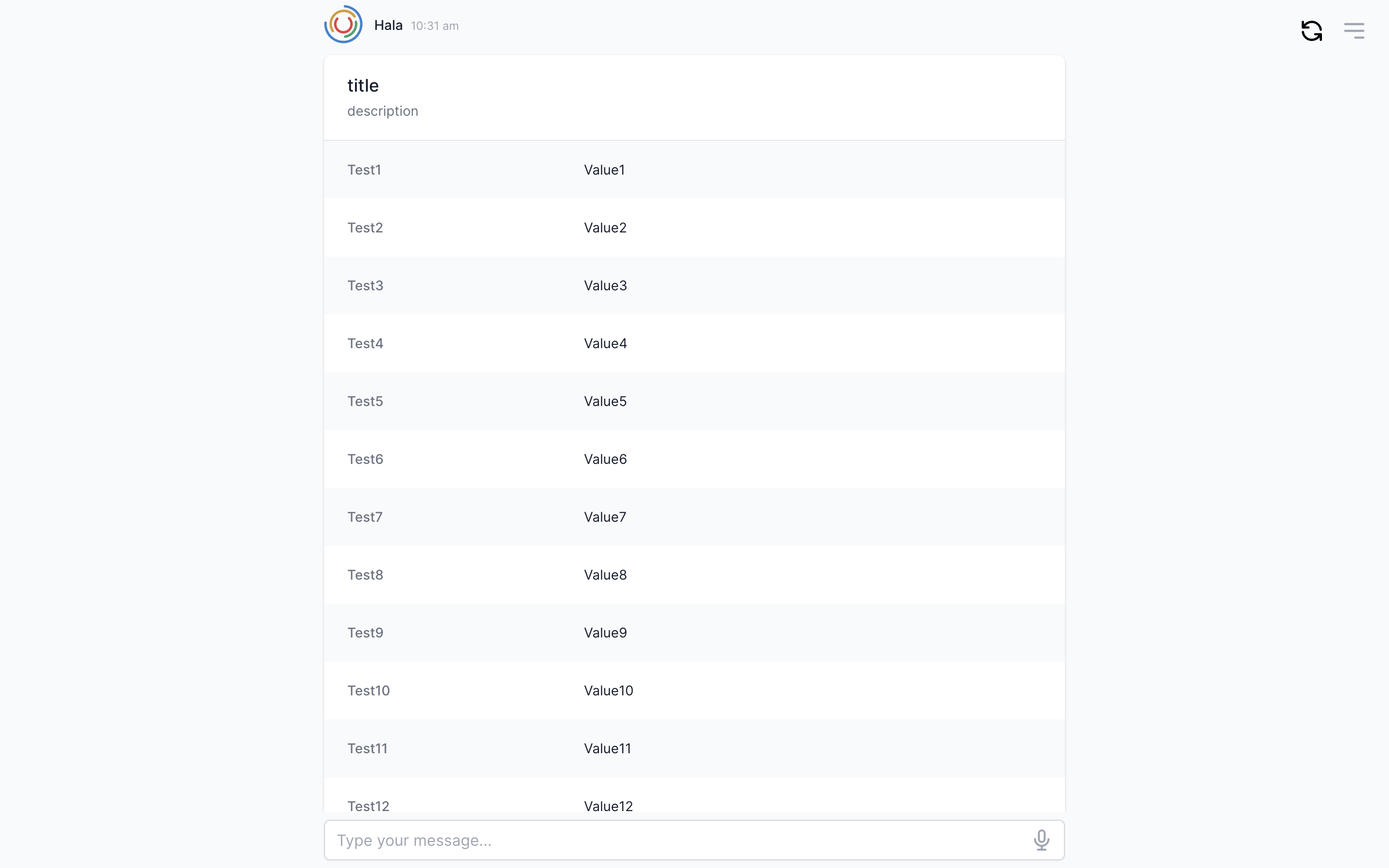
Here’s an example of the list component with the text content.

Why to use?
There are many ways how you can use the lists inside the conversation dialog.
One way to use the lists is when you want the user to verify the information before submitting it to the backend. For example, the user wants to add a new time activity, and we need to send this data to the backend software. We designed the processes and found that we need to give the user option to review the information before submitting it, and we did this with plain text. As a result, with 10 field labels and 10 context variables, the plain text representation wasn't readable. We added the list UI component to make the process of review much easier for the user.
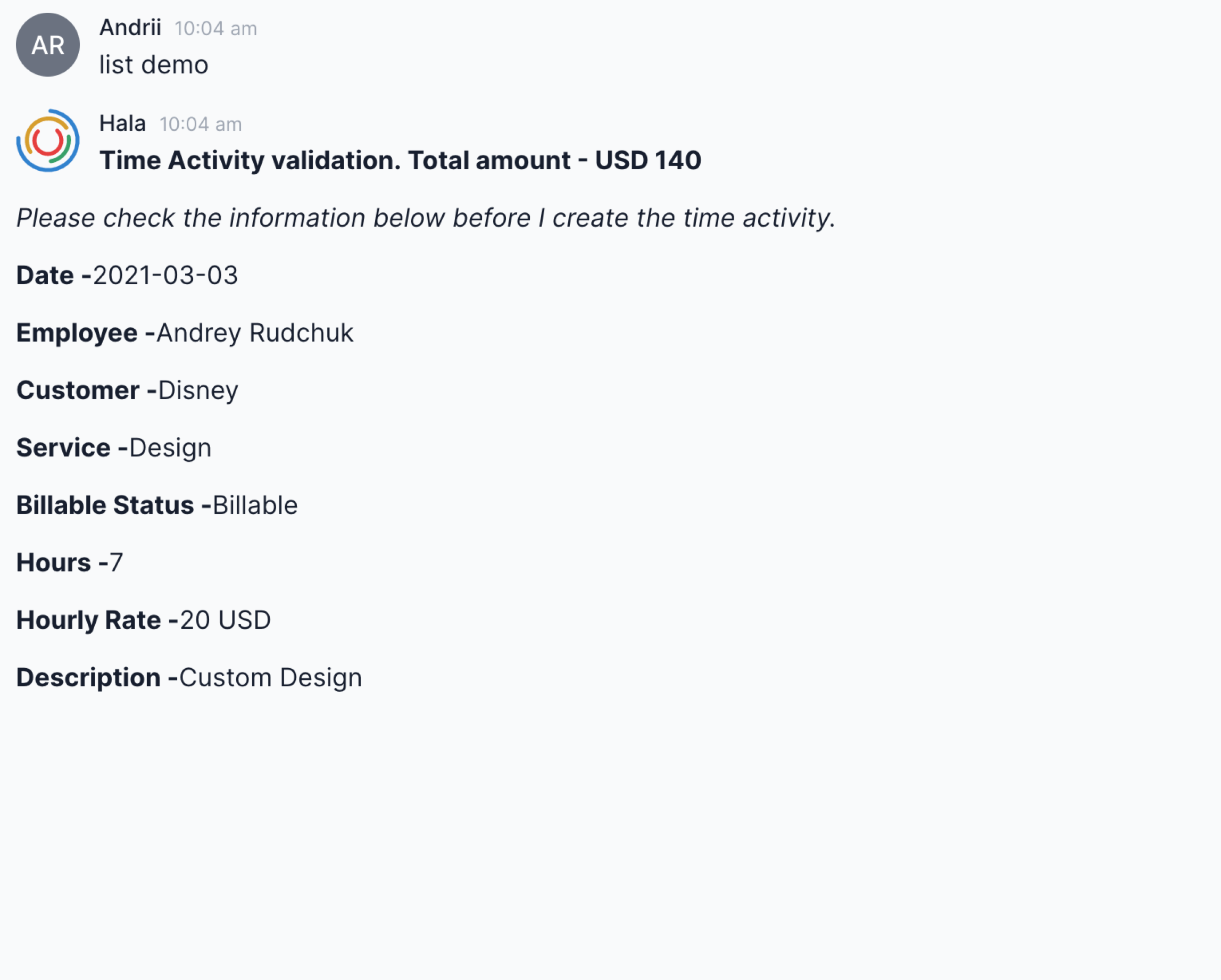
| Don't | Do |
|---|---|
| The plain text with many context variables is hard to read. | With lists, users can easy to read the information in a structured way. |
 |
 |
Also, we are using the lists in the Dashboard UI component and sidebar panel when we need to display some information to the user without the modification options.
Another way to use the lists is to provide the user with some information from the backend. For example, if the user will ask about the customer details, we can display the list with name, email, address, and other related information to the customer master data.
Use lists functionality to provide the confirmation message after sending the data to the backend. Sometimes users want to know that the information entered into the chat is sent to the backend without any disruption and mistakes. You can get the backend's response about the successfully created object and then take this information and display it with the list component.
Guidance
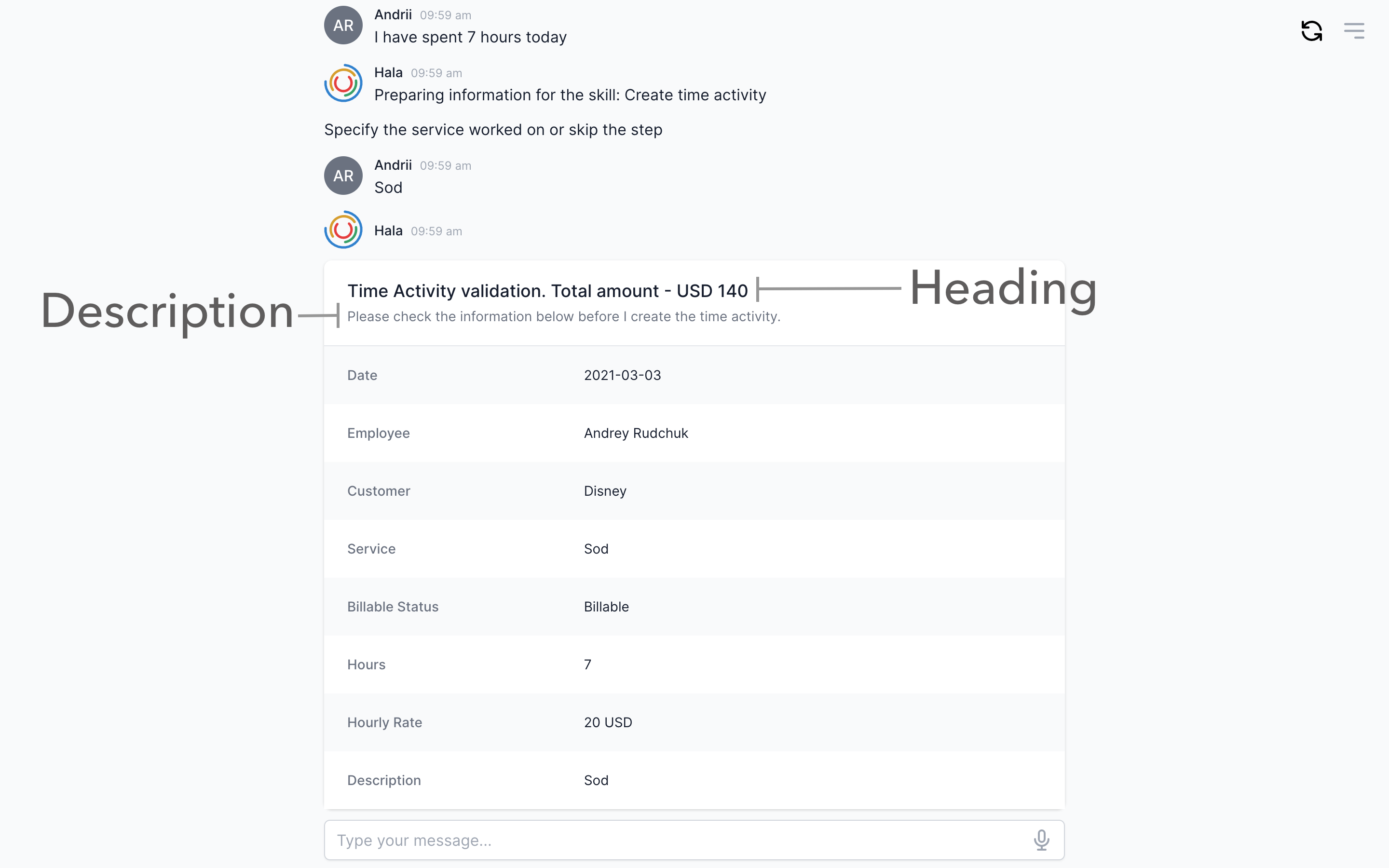
Define the headline and description

Define the design of the lists
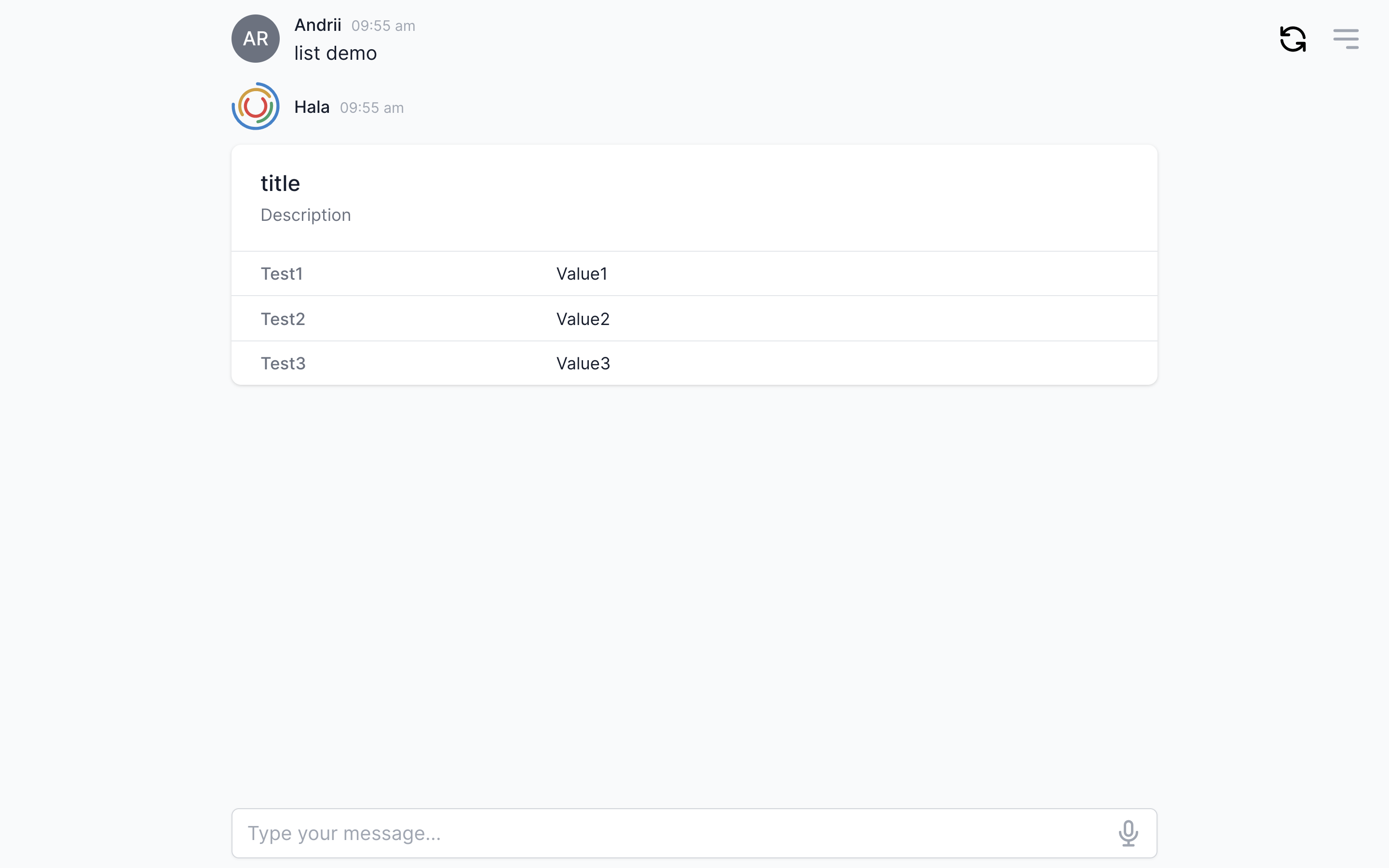
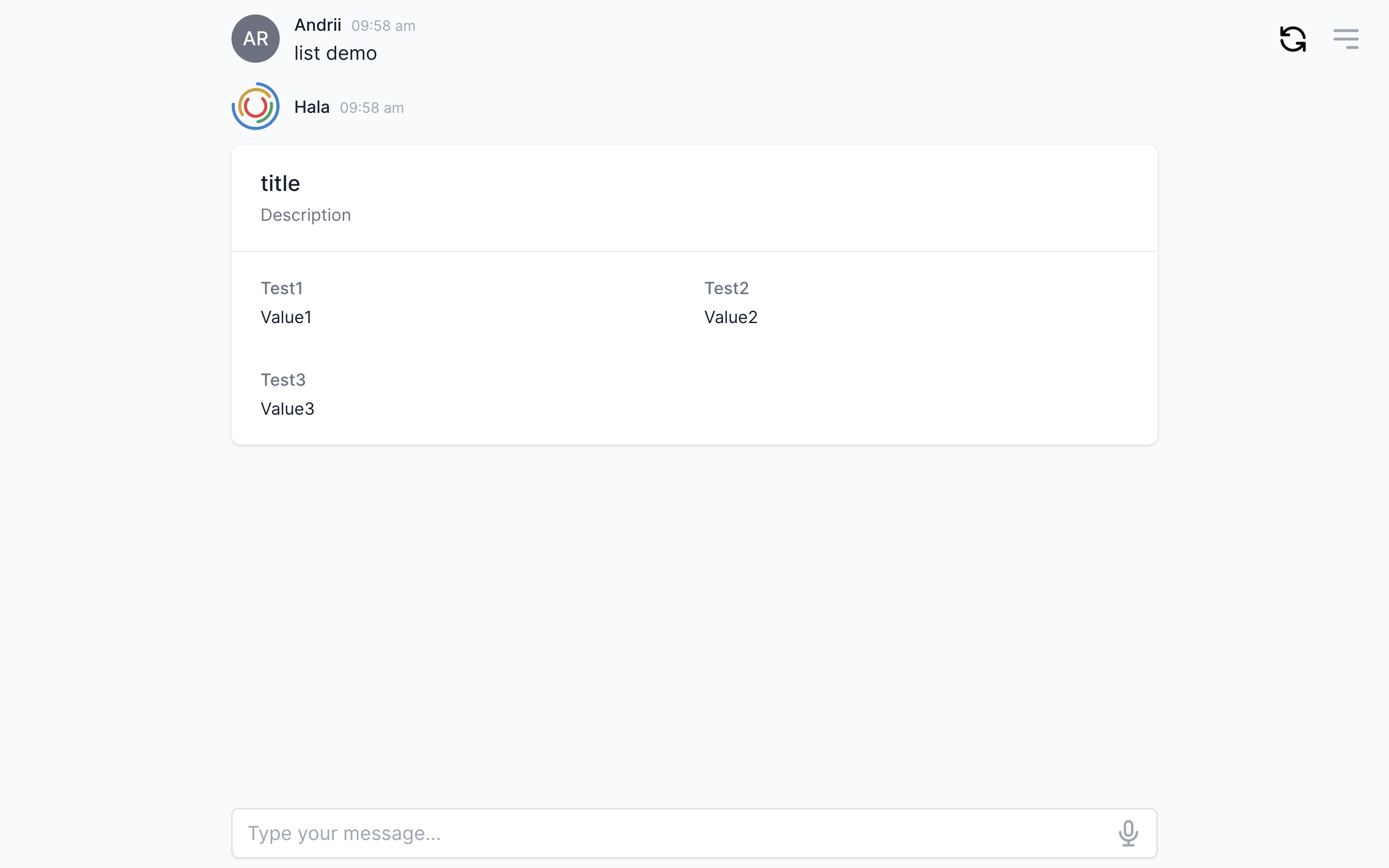
There are three different options to display the lists:



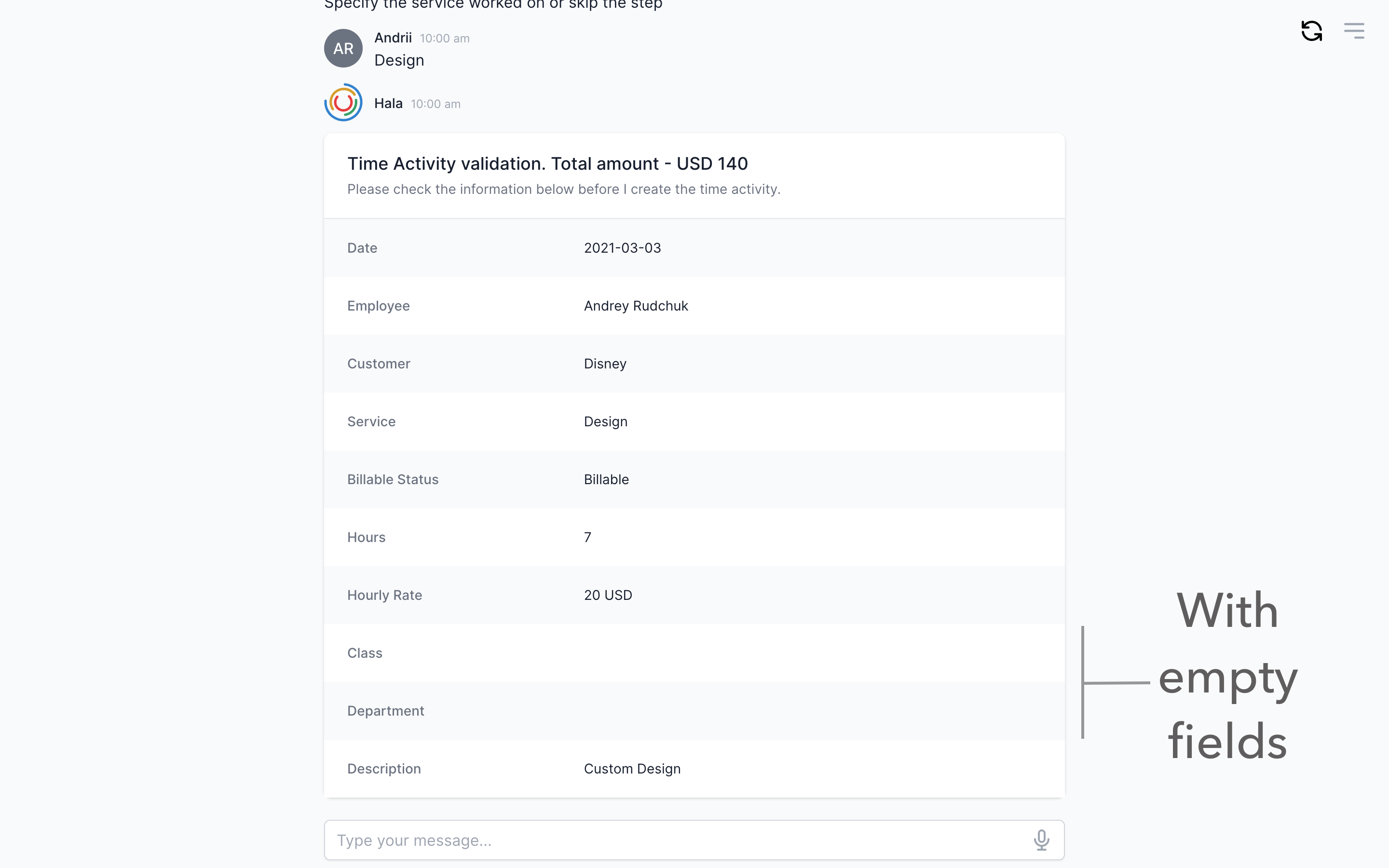
Avoid displaying empty values
This part is easier to explain with the example. Imagine that we need to show the user the information about the customer. We designed the list and defined the next fields to display: Name, phone, email, address. When the user asks about the customer data, we will send the API request to the backend and then display the response with the list functionality. In one case, we get all the field values from the backed, and the user will see the name, phone, email, address of the customer. In another scenario, we have an empty value for the field "Phone" for one of the customers on the backend. In that case, we can display only three fields instead of four: Name, email, address. In some projects, we applied that approach to simplify the users' content and avoided displaying unnecessary information. But it is not applicable for all cases. You would need to decide during conversational flow design if you would like to hide useless information or not.


Avoid long lists

How to use
You can find more information about using this component here.