Stats
Use stats component to display financial data or other numeric/monetary information.
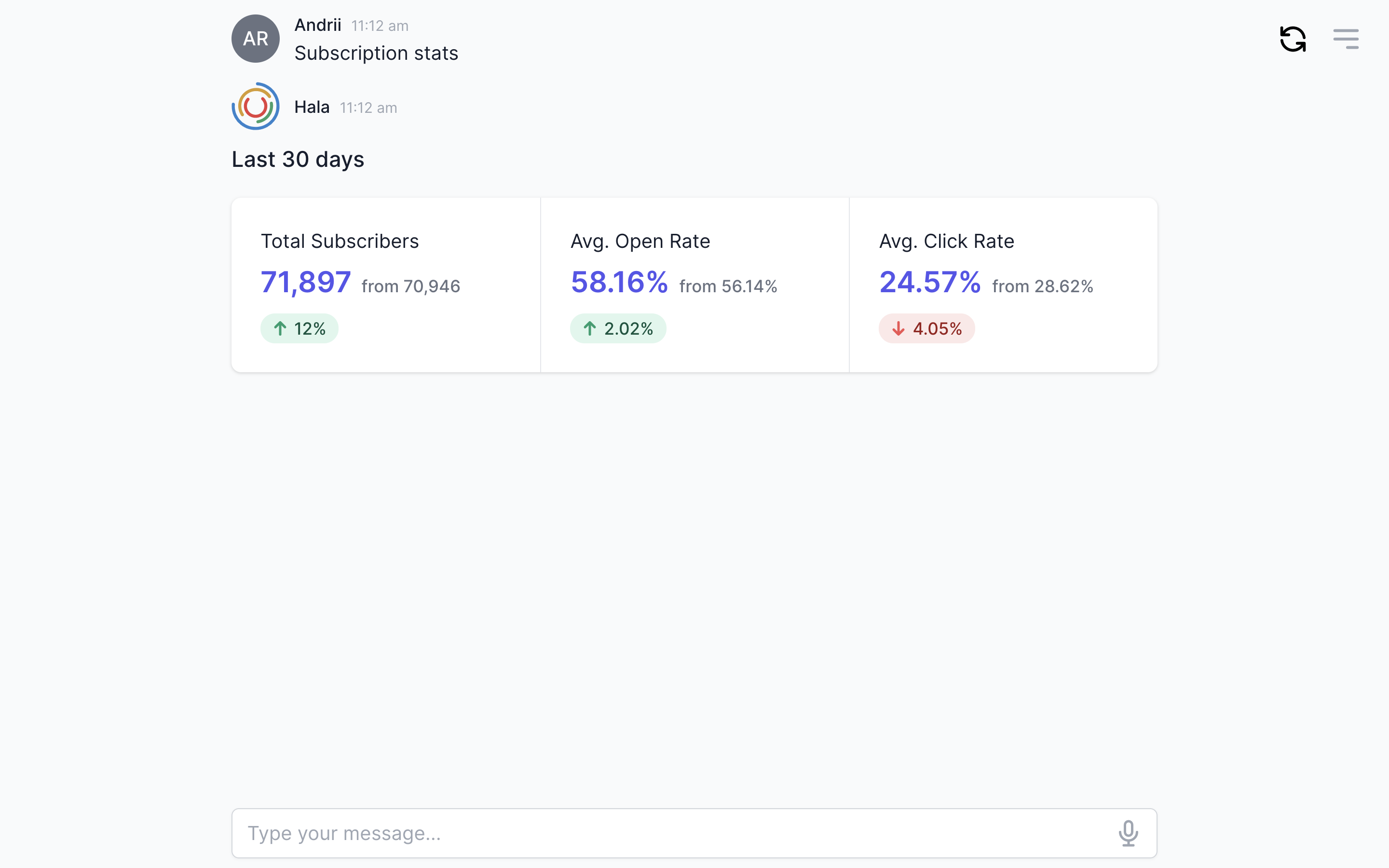
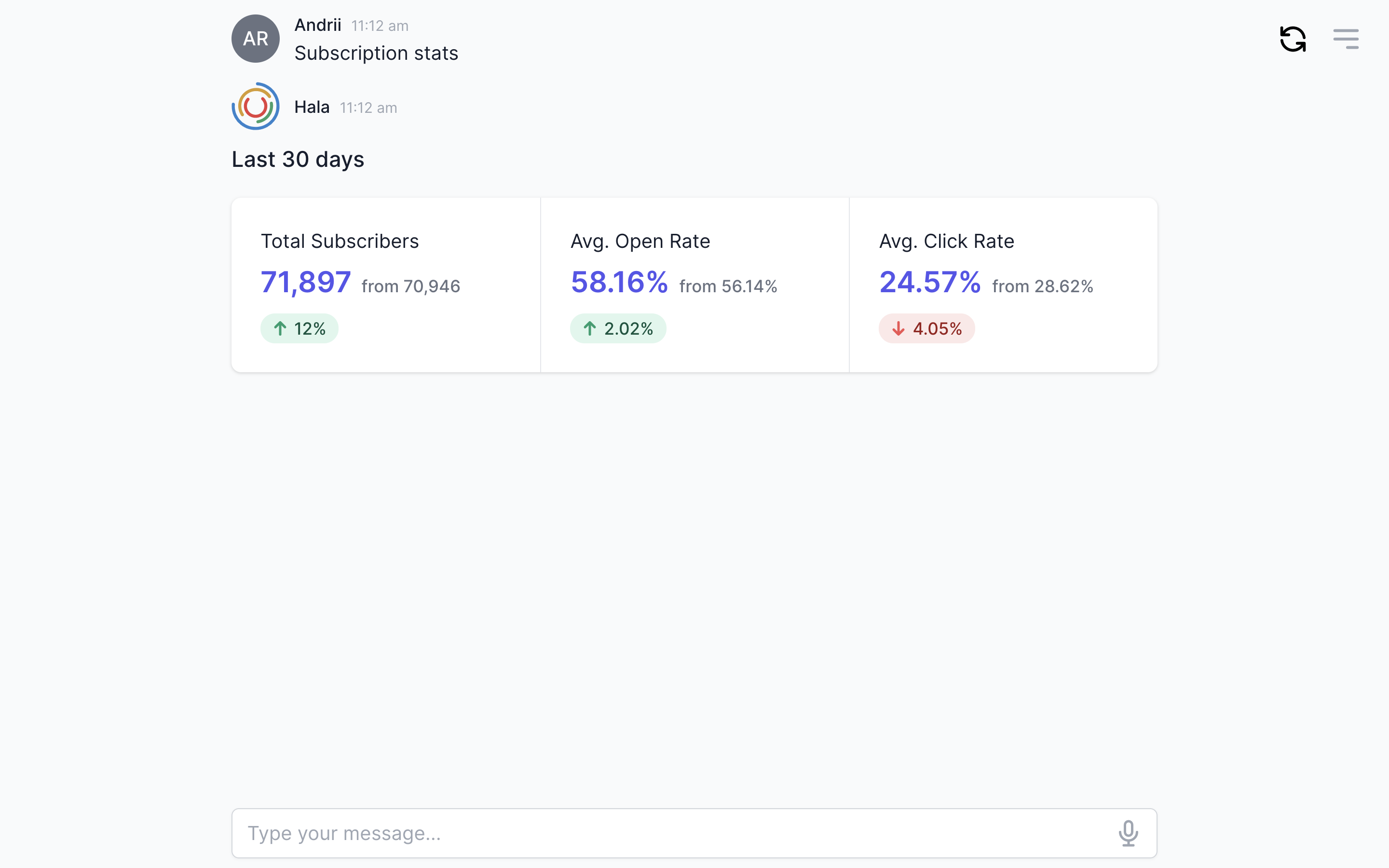
Example
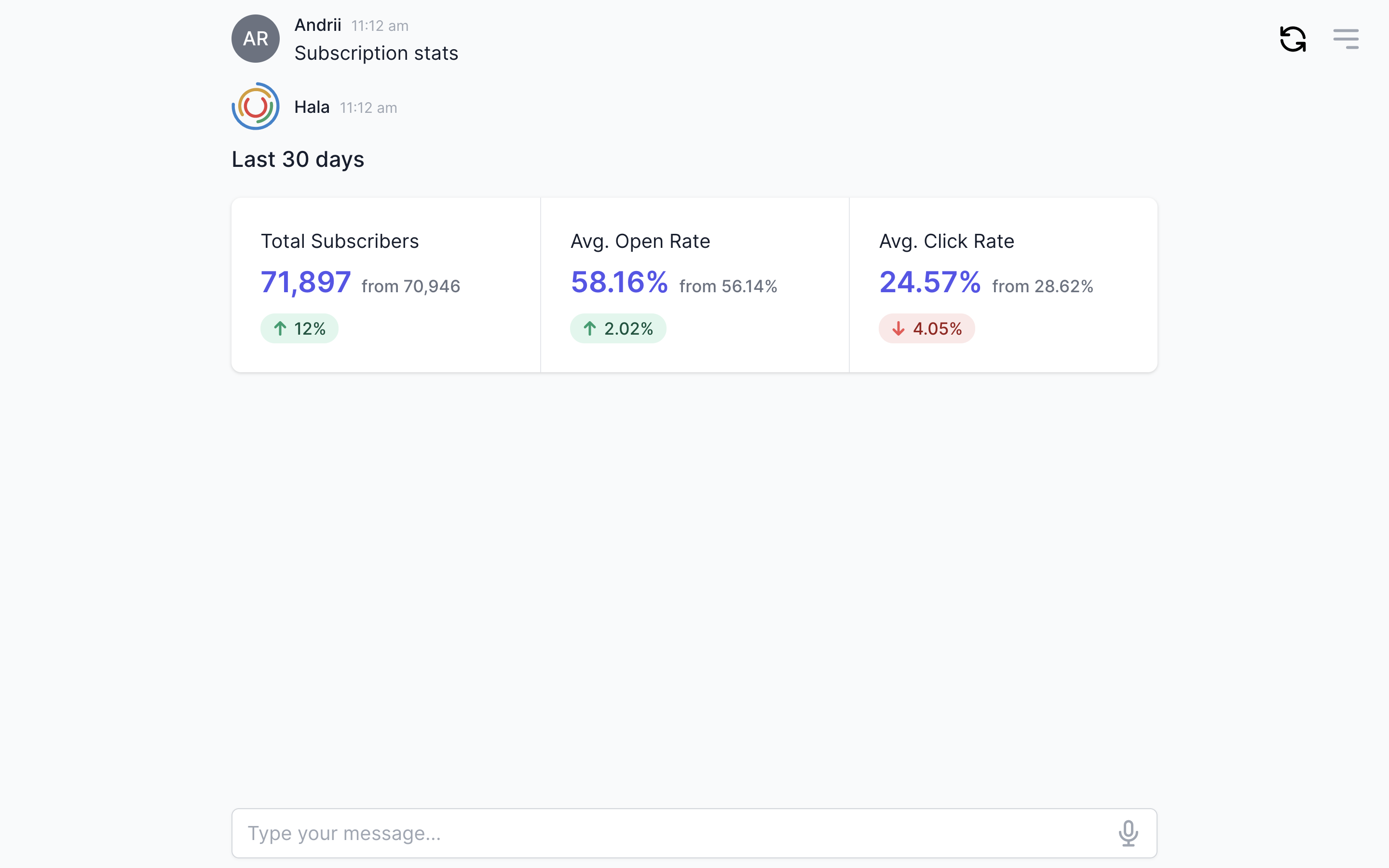
Here’s an example of the stats component.

Why to use?
Use the Stats component when you need to provide the users some quick and short information about financials or number of customers or generated revenue, and so on. The stats component's idea is to provide the user more convenient way to read the numeric or monetary values.
Guidance
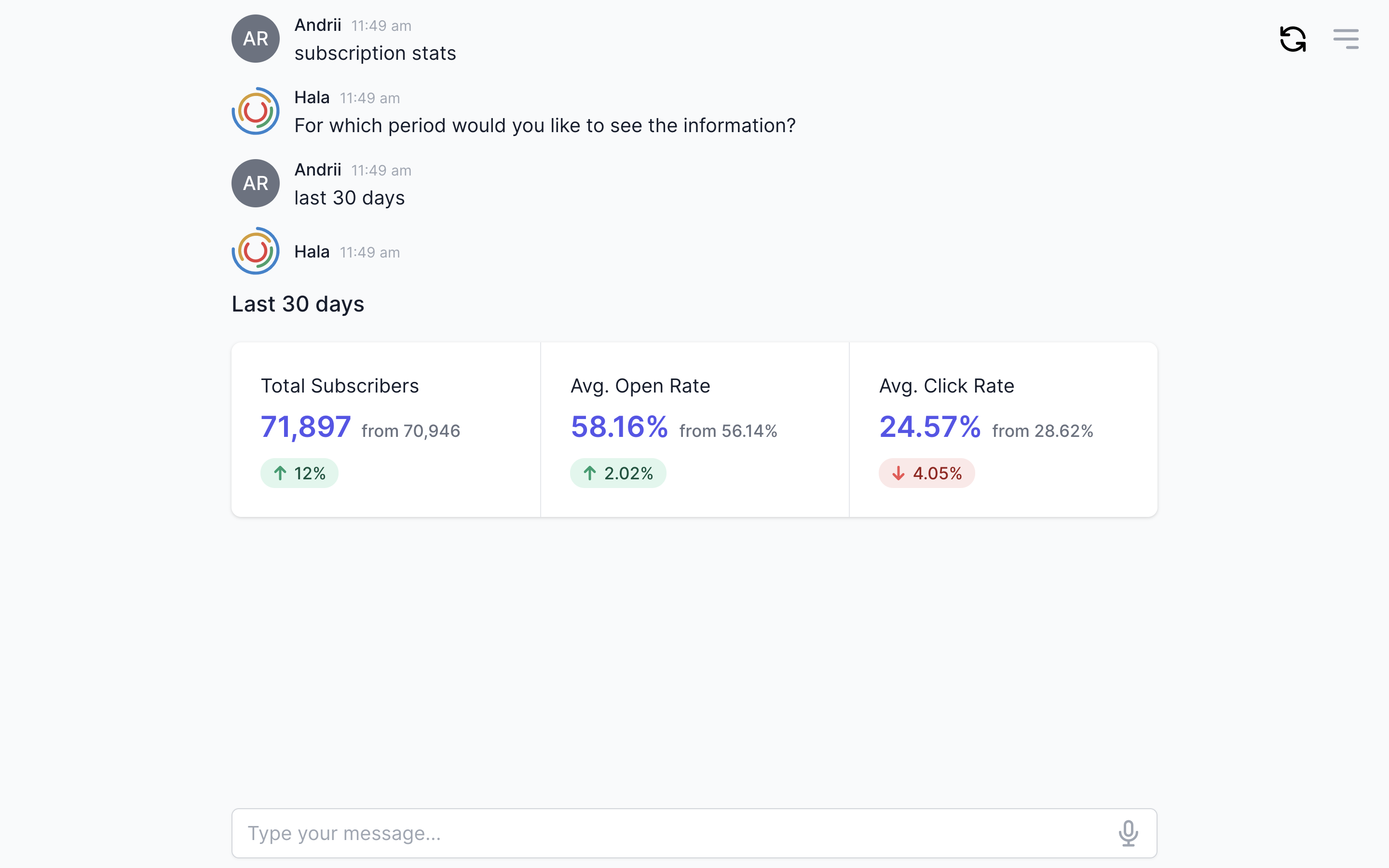
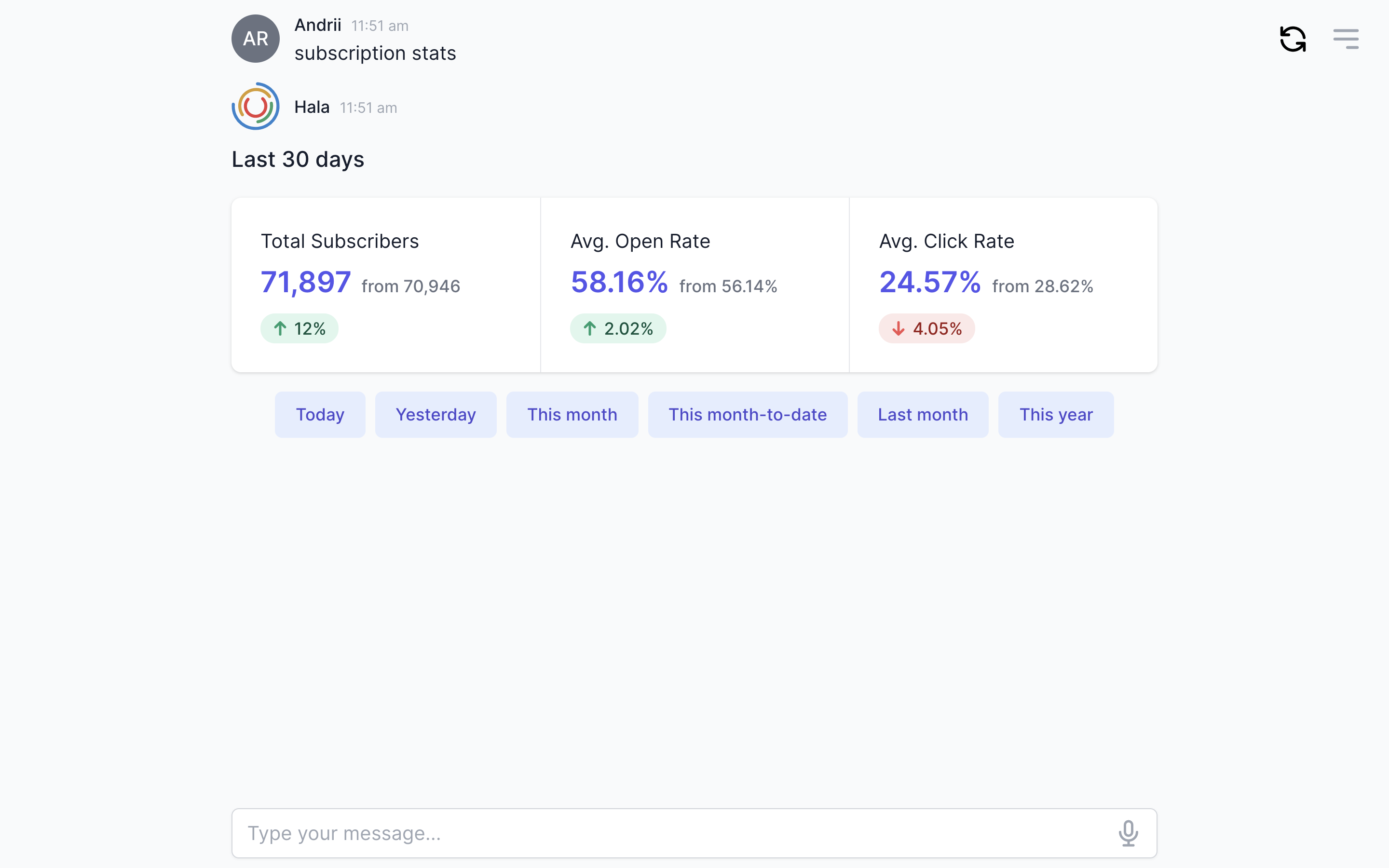
Define the default period or dates
The Stats UI component is strongly connected to time. You can design the conversation flow with mandatory needs in specifying the dates before displaying the values. We need this because we need to display the values for a certain period of time. We are trying to avoid this approach, and for this, we are defining the default period. For example, if the user will ask "What is our revenue" we will display data for This year-to-date or This month-to-date or This week-to-date or Today - it is up to your story and users' needs which value will be specified as a default value. And if the user will ask: "What is our revenue last week" we will determine the dates and display the information only for the last week. The point here is to avoid unnecessary questions during the conversation with the user.
| Don't | Do |
|---|---|
| Ask about the dates all the time if the dates are not specified in the initial message. | Do not ask additional questions and display the default values, plus add quick reply buttons. |
 |
 |
Define the values to display
It is important to remember that with this component, you can show only labels and values. You can not include a lot of text inside the stats component. It would be best if you thought from the end of the process - what exactly information users what to see with this process. If it is revenue, then display label "Revenue" and the value "$ 200", if it is the number of new customers, "New customers" and the value "20".

Select appropriate design

Add currencies or percentages signs
Do not forget to add the currency sign or percentage sign, or any other sign that will justify the nature of the stats' value.
| Don't | Do |
|---|---|
| The value doesn't have the currency sign. | Value with currency sign. |
 |
 |
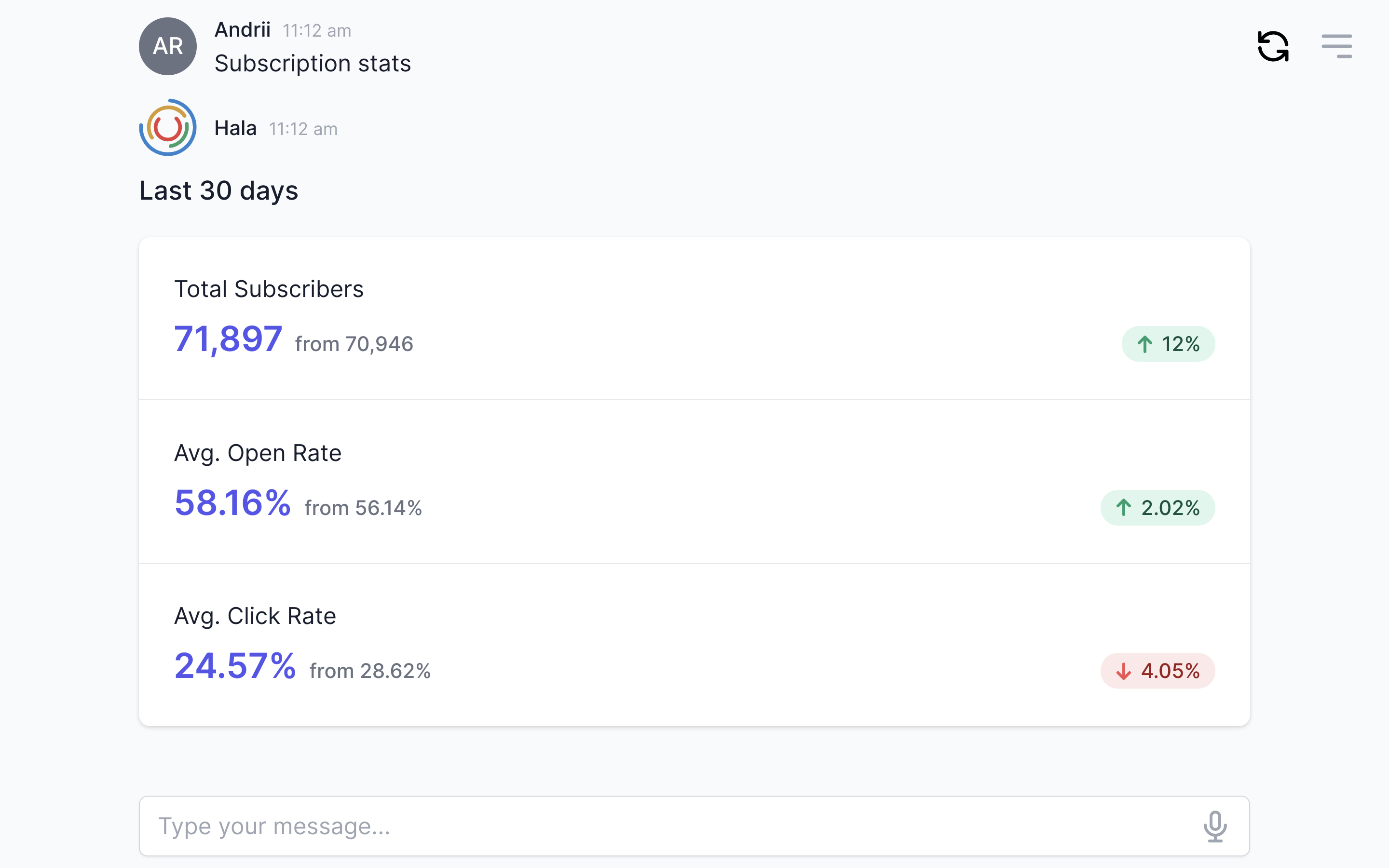
Add values to compare

Disply empty values
If the value is empty or zero, we are trying to display 0.00 if it is the currency, and if it is a percentage or number, we are displaying 0. We can not leave the block of the stats component with an empty value. If the value is empty, display 0.
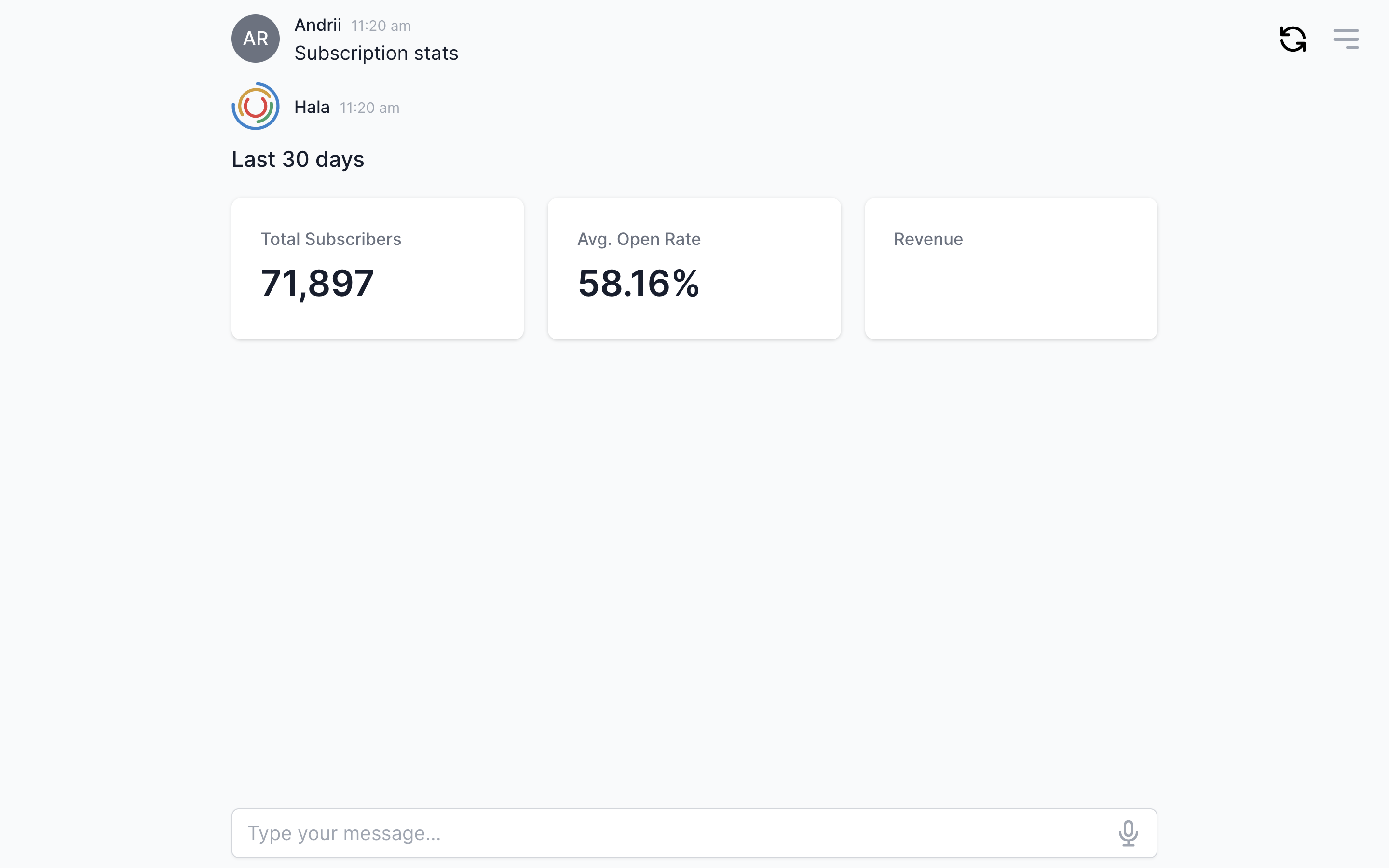
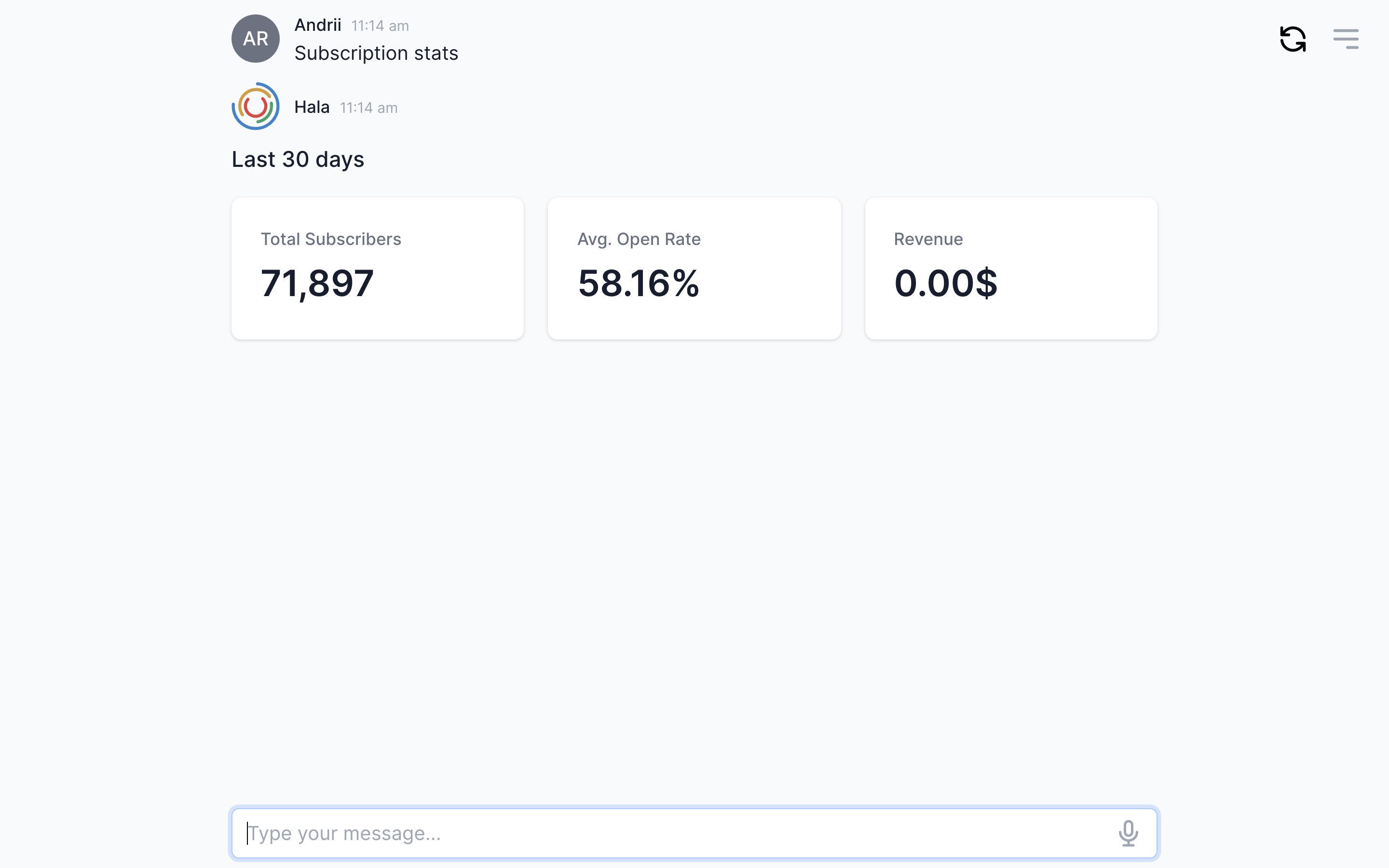
| Don't | Do |
|---|---|
| Display empty values in stats block. | Display 0 or 0.00 in the stats block if the value is empty. |
 |
 |
How to use
You can find more information about using this component here.