Tables with detailed view
Tables with detailed view allow you to display the tables with many columns. The idea is to display the table and add the slide-over UI component to display detailed data for each line.
Example
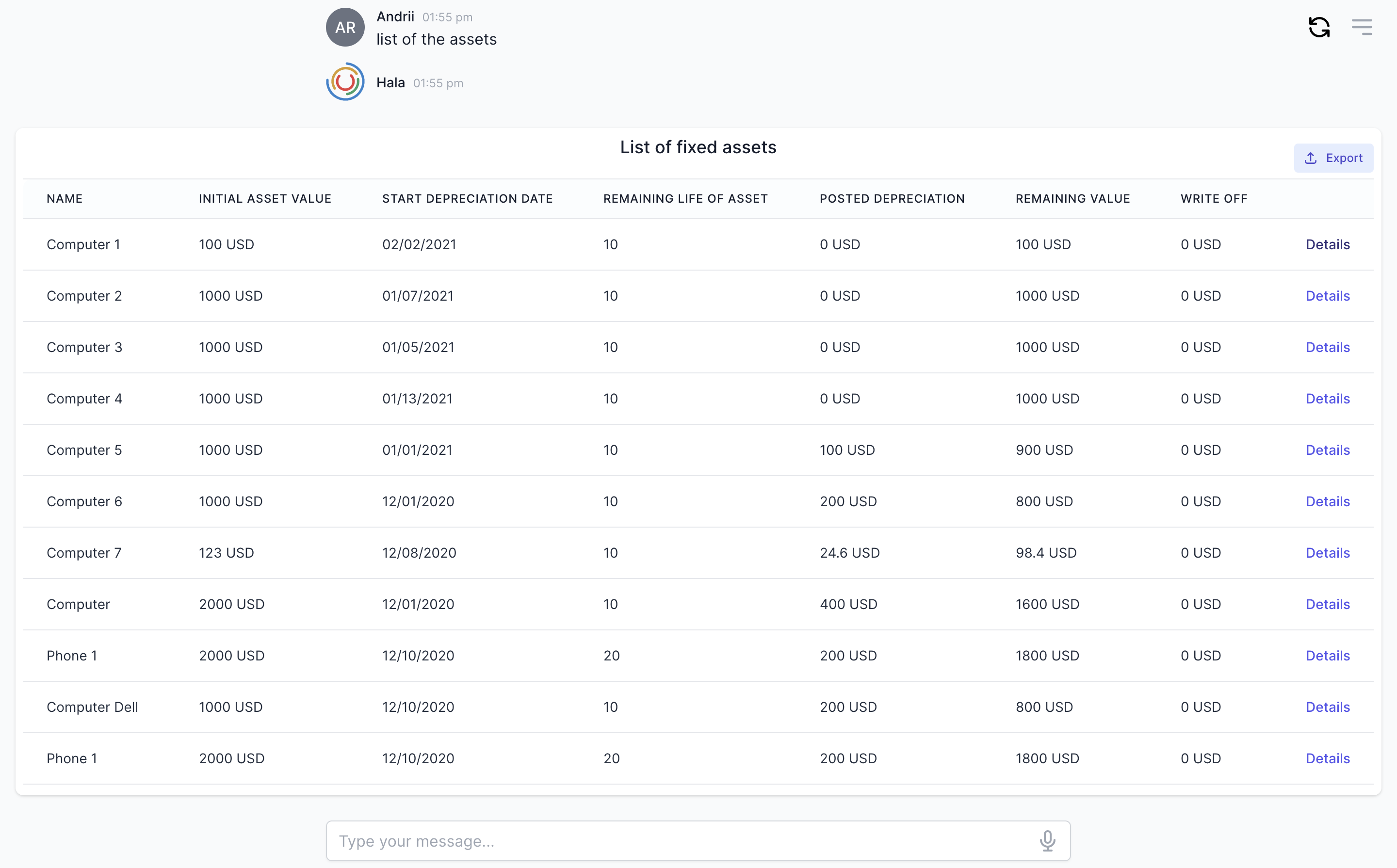
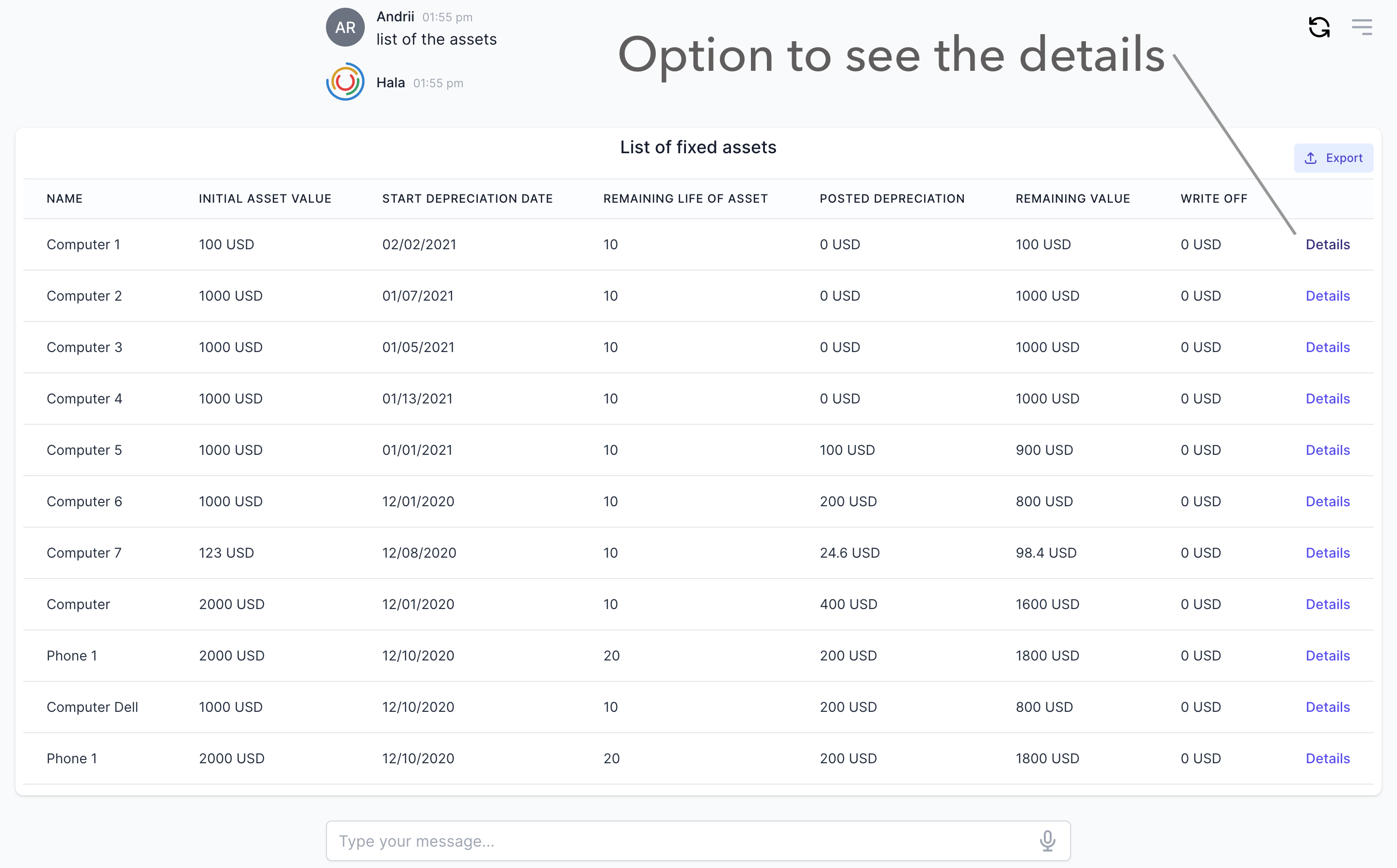
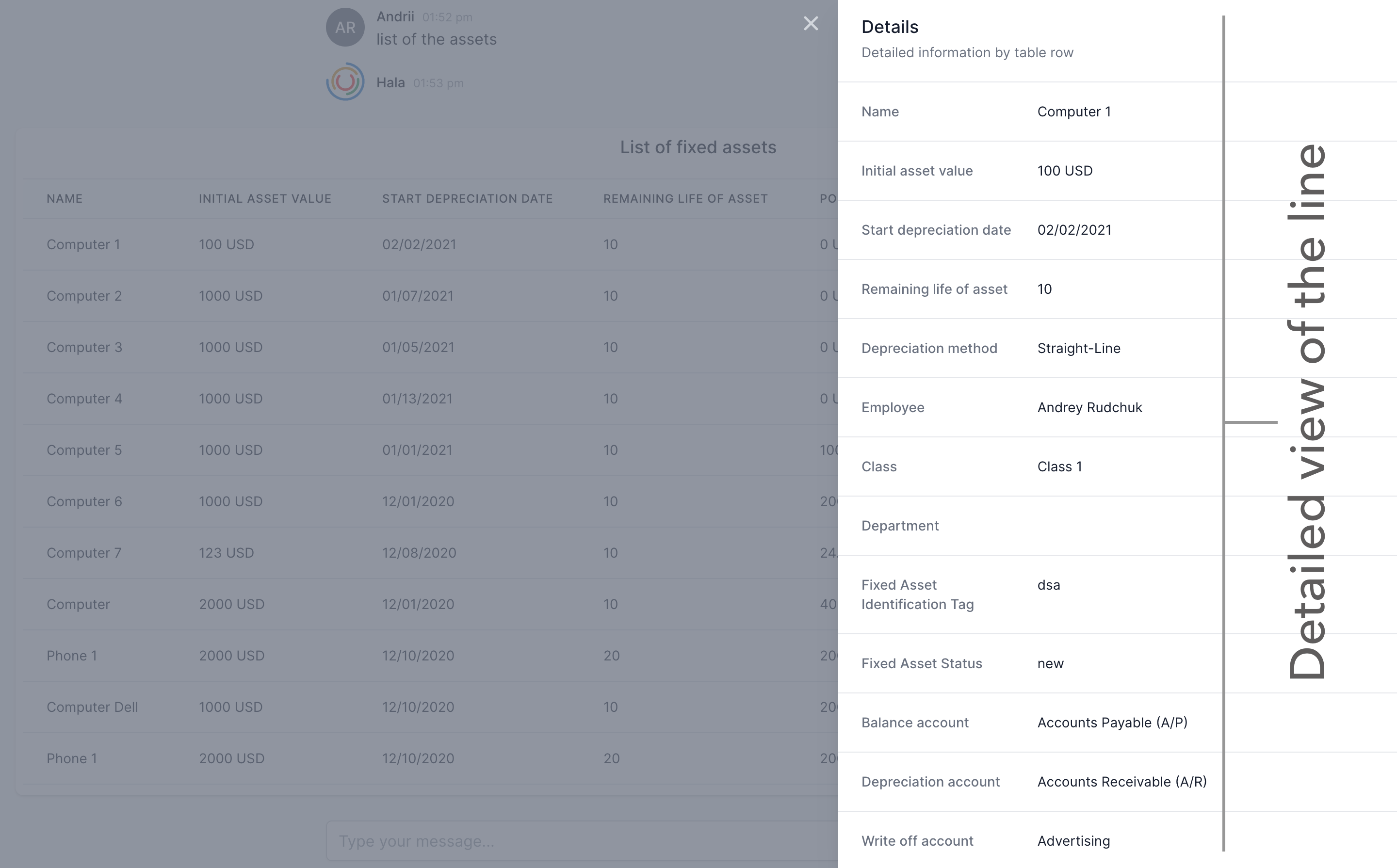
Here’s an example of a table with a detailed view for each line.

Why to use?
When you need to display the table with 10 or 20 columns, you will find that the table will not look good with such many columns. You can define which columns should be displayed in the table and which columns should be in a detailed view. For example, you can display 7 columns in the table, and the rest will be displayed in detailed view when the user will click on a table item.
Guidance
Design the detailed view
General guideline on working with the tables can be found here.
Talk to users and define which columns should be displayed in the table and which columns should be displayed in a detailed view. Hide unnecessary columns. When you make the API calls to the backend for a further table displaying, you can receive 50 columns. Still, not all of them are needed for users, so it is important to hide the columns and keep the table with a detailed view as simple as possible. Try to avoid scroll in the sidebar.


How to use
You can find more information about using this component here.